Jaxel
Well-known member
I am doing my pagenav as follows:
In addition to doing
Code:
<xf:pagenav page="{$page}" perpage="{$perPage}" total="{$total}" range="10"
link="ewr-torneo/events/results" data="{$event}" wrapperclass="block-outer-main" />In addition to doing
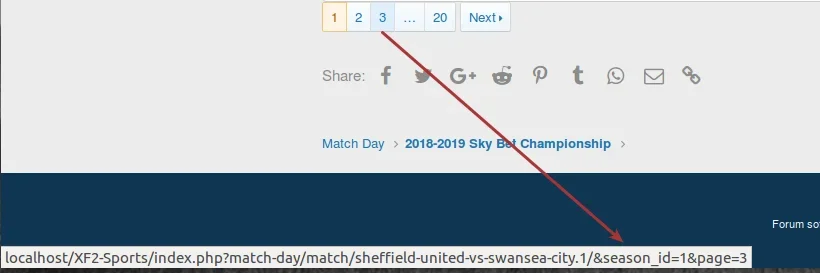
data="{$event}", I would like to do something like params="{'league':$league.league_id}"... however, that doesn't work. How would I go about doing this, to have both a data entry, and extra params?