Ozzy47
Well-known member
ozzy47 submitted a new resource:
[OzzModz] XFRM File Extension And Size Display - Show extension type and file size
Read more about this resource...
[OzzModz] XFRM File Extension And Size Display - Show extension type and file size
Another addon brought to you by:
View attachment 203315
This is a simple addon that will show the file extension type and file size in the resource view page. There are no settings for the addon, just install it and forget it.
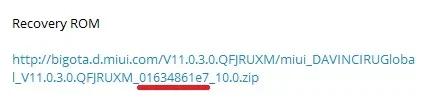
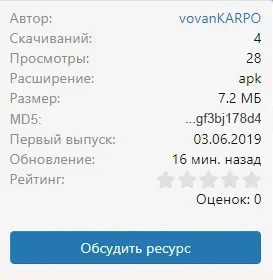
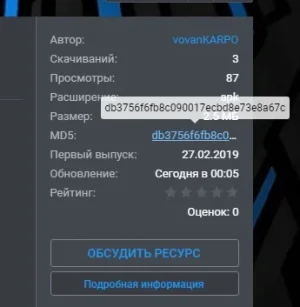
What it looks like:
View attachment 203316
This addon is also available on my site, https://ozzmodz.com/resources/ozzmodz-xfrm-file-extension-and-size-display.13/
Read more about this resource...