You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[OzzModz] XFOptimize - Minify, Preconnect & Preload [Deleted]
- Thread starter Nulumia
- Start date
El Porcharo
Well-known member
Quoting!Still in beta. No updates for 4 months.
Nulumia what's the plan for this addon moving forward?
I see the price is different between the resource and nulumia.com purchase page. What is the correct price then?
I'm interested in this add-on, but I'd like to know its future plans before buying it...
Thank you!
El Porcharo
Well-known member
Nulumia
Well-known member
Nulumia updated XFOptimize - Minify, Preconnect & Preload with a new update entry:
Disable LCP Lazy Loading (Metric) | Efficiency Improvements | Compatibility
Read the rest of this update entry...
Disable LCP Lazy Loading (Metric) | Efficiency Improvements | Compatibility
- Added new feature to not lazy load the first post attachment (now recommended by Page Speed Insights & GTMetrix)
- Made numerous improvements to template modifications in order to prevent conflict with third-party addons and styles
- Moved several search & replace functions to more reliable REGEX
- Improved efficiency of some PHP handlers
- Fixed an issue which could affect the head/title area in UI.X
- Fixed an issue which could cause preload or preconnect URLs not to render...
Read the rest of this update entry...
Nulumia
Well-known member
While feature enhancements had slowed during a heavy phase supporting SEO & Index Tools, this addon is still quite under development and receiving new features.
The latest feature to not lazy load LCP images has been extensively tested and proven to work for both GTMetrix and Page Speed Insights. A quick note, this feature currently only applies to the top image in threads/posts - not other content such as XFRM, product descriptions, articles etc.
This feature will next be extended to these addons along with others, such as XenAddons AMS & UBS. I will attempt to later make this into a universal page feature instead of only within specific templates - this method is being used at the moment for efficiency purposes only. A global LCP check will require very specific testing to ensure it runs fast.
The latest feature to not lazy load LCP images has been extensively tested and proven to work for both GTMetrix and Page Speed Insights. A quick note, this feature currently only applies to the top image in threads/posts - not other content such as XFRM, product descriptions, articles etc.
This feature will next be extended to these addons along with others, such as XenAddons AMS & UBS. I will attempt to later make this into a universal page feature instead of only within specific templates - this method is being used at the moment for efficiency purposes only. A global LCP check will require very specific testing to ensure it runs fast.
mkucuksari
Well-known member
After a long time later, getting a new upgrade for this great addon is very nice. Just upgraded and tested at my demo site.
a- Still getting the same warning that I had shared before at the following post Plus a new warning preload- message as

 xenforo.com
xenforo.com
b- I think no news or nor any progress about TH Nodes plugin

 xenforo.com
xenforo.com
a- Still getting the same warning that I had shared before at the following post Plus a new warning preload- message as
The resource https://rckolik.web.tr/forum/js/themehouse/global/20210125.js?_v=e1293640 was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriateasvalue and it is preloaded intentionally.

[OzzModz] XFOptimize - Minify, Preconnect & Preload [Deleted]
Google Page Speed notified that "Warning: Found more than two - connections. These should be used sparingly and only for the most important placements.
b- I think no news or nor any progress about TH Nodes plugin

[OzzModz] XFOptimize - Minify, Preconnect & Preload [Deleted]
Now I just need to work on my PageSpeed problems haha.
Attachments
Last edited:
El Porcharo
Well-known member
this addon is still quite under development and receiving new features
Are you also testing this add-on on your live site?
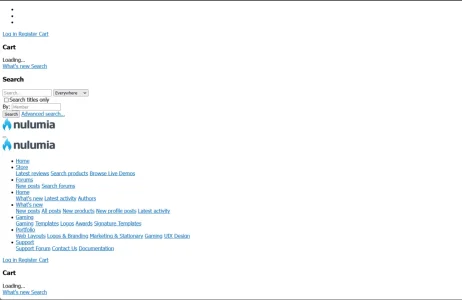
I'm asking because I see raw HTML being thrown and shown on the very first second when the page is loaded, as you can see below.
I am really tempted to install this add-on, but I would also like to leave the frontend interface clean.
b- I think no news or nor any progress about TH Nodes plugin
Is this giving troubles to your community?
I'd like to test it, but I would avoid to break things up on my live board...
Nulumia
Well-known member
The first issue with the "unsupported type value" should have been addressed already so I will try to replicate this and issue a hotfix as needed.After a long time later, getting a new upgrade for this great addon is very nice. Just upgraded and tested at my demo site.
a- Still getting the same warning that I had shared before at the following post Plus a new warning preload- message as

[OzzModz] XFOptimize - Minify, Preconnect & Preload [Deleted]
Google Page Speed notified that "Warning: Found more than two - connections. These should be used sparingly and only for the most important placements.xenforo.com
b- I think no news or nor any progress about TH Nodes plugin

[OzzModz] XFOptimize - Minify, Preconnect & Preload [Deleted]
Now I just need to work on my PageSpeed problems haha.xenforo.com
Regarding TH Nodes. I have been quiet on this issue after original statements as development with this and other addons has evolved my understanding on these metrics through tons of testing.
I no longer can say I believe preloading images from TH Nodes is a beneficial move using this addon, as preloading images which don't appear in the above-the-fold area, or affect the LCP (Largest Contentful Paint) assets may have adverse benefit.
Rather, preloading should be constrained to above-the-fold and before-body (head portion) assets which are render blocking.
That being said, the original intention I explained with an asset scanner of sorts is still valid and is being worked on for other areas which can affect above-the-fold or LCP. Particularly, scanning custom Page nodes for first occurring large images.
But back to [TH] Nodes for a moment, I am also working on a different solution for this. Since TH's products are now open source, I may release a new edition of this addon or an extension addon which will resize and optimize node images to proper size, which is a MUCH better solution than preloading. In the spirit of this addon's FAQ, minifying and preloading is not a solution for larger existing issues (ie, massive images).
I already have a private unreleased addon that produces responsive batch images for several TH products.
And of course, the priority is to ensure that overhead for this addon's processes don't exceed microseconds, as milliseconds would add to, not reduce, page load time.
Nulumia
Well-known member
Apologies. My store is currently under heavy load due to release of Cloudflare Image Resizing addon and high traffic in the checkout. It should not be that evident as the site is running on Cloudflare, I will check what's going on.I am really tempted to install this add-on, but I would also like to leave the frontend interface clean.
The addon absolutely does not break anything on the front-end.
mkucuksari
Well-known member
I am testing and getting this error on my demo site. If you wish, I can create a new admin account and share with you as private message and you can check the issue on my demo site.The first issue with the "unsupported type value" should have been addressed already so I will try to replicate this and issue a hotfix as needed.
Can't wait to see the result of your final decisionBut back to [TH] Nodes for a moment, I am also working on a different solution for this.......
.........
And of course, the priority is to ensure that overhead for this addon's processes don't exceed microseconds, as milliseconds would add to, not reduce, page load time.
Last edited:
Nulumia
Well-known member
Absolutely please PM and I will take a look as I can find the issue much faster this way.I am testing and getting this error on my demo site. If you wish, I can create a new admin account and share with you as private message and you can check the issue on my demo site.
mkucuksari
Well-known member
Just sended.Absolutely please PM and I will take a look as I can find the issue much faster this way.
El Porcharo
Well-known member
No need to apologise for thatApologies.
[...]
The addon absolutely does not break anything on the front-end.
And thank you very much for your kind reply!
El Porcharo
Well-known member
Installed and testing! 
Looks like I had a little improvement, but page speed score is still a bit variable (don't know why)...
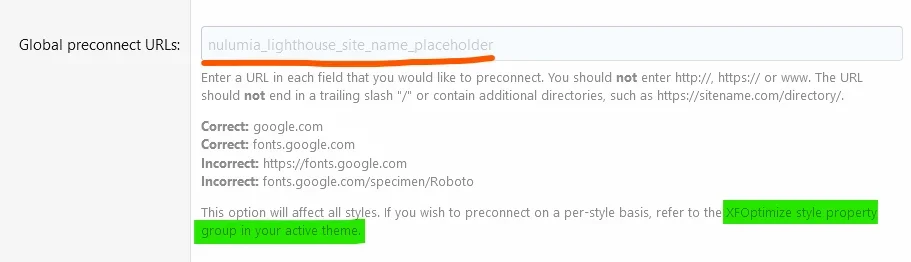
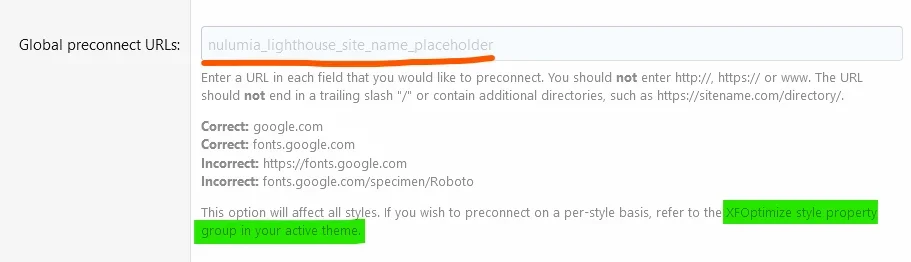
Anyway, I just wanted to point out two things I've noticed in the settings page:

Nice to see the minification is working great!
Thanks a lot for this add-on!!
Looks like I had a little improvement, but page speed score is still a bit variable (don't know why)...
Anyway, I just wanted to point out two things I've noticed in the settings page:
- The placeholder here is missing (orange) and I can't even find the phrase;
- I can't find the XFOptimize style property (green) even on XF default style.

Nice to see the minification is working great!
Thanks a lot for this add-on!!
Nulumia
Well-known member
I've personally tested the addon on a large site running AMPXF without any issues. I will audit and re-review this to uncover anything (new?) that could occur.Switched this on and my AMPXF pages now all need improvement where previously they were good. Could this be related? Has the add on been tested with AMPXF pages? Apologies if I have missed it!
Placeholder issue spotted thank you, will be present in next release. As for the style property I'm reviewing this right now and will post back.Anyway, I just wanted to point out two things I've noticed in the settings page:
- The placeholder here is missing (orange) and I can't even find the phrase;
- I can't find the XFOptimize style property (green) even on XF default style.
Nulumia
Well-known member
Ok I had to refresh my notes but I remember now that the per-style global preconnects and preloads were removed in an earlier patch. This was because the automatic modes were so effective at selecting what and where (and limiting automatically) that I felt allowing manual, site-wide globals would likely lead to more harm than good.
I am still open to furthering these features if argument is there for them. Albeit with heavy disclaimer "Only use this feature if you know what you're doing."
I am still open to furthering these features if argument is there for them. Albeit with heavy disclaimer "Only use this feature if you know what you're doing."
arabia2
Member
This problem appears on my siteHi @Betclever,
Thanks for sharing and very cool to see you already found benefit from the addon! I see improvement in almost every metric, including reduction in CLS/LCP, blocking has been reduced to 0 (thanks preconnect!) and most notably, your time to interactive was cut in half
Obviously things will fluctuate from page to page.
From your settings, you should change "Minify whitespace" to "Maximum / remove all whitespace & newlines"
Then, change "Preload images" to "Priority".
Lastly, change "Limit preloaded images per content" to 2 instead of 3. I feel that 2 will be the new default going forward.
itemListElement
Is this problem related to the plugin?
Look at the root of the problem
Code:
<ul class="p-breadcrumbs " itemscope itemtype="https://schema.org/BreadcrumbList">
<li class="itemListElement--hider"></li>
</ul>