Nulumia
Well-known member
Nulumia submitted a new resource:
Read More Buttons - Expandable Content for Mobile - Make long areas of content expandable on mobile with a Read More button
Read more about this resource...
Read More Buttons - Expandable Content for Mobile - Make long areas of content expandable on mobile with a Read More button
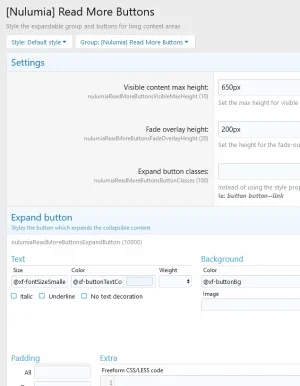
View attachment 260552
This simple addon collapses long areas of content on mobile devices into an expandable block and "Read more..." button. This feature is very similar to the widely seen "Read more" links on Wordpress blogs and many articles on the web.
How else is this addon useful?
Very long posts or articles can actually actually cause what is known as CLS (Content Layout Shift) and LCP (Largest Contentful Paint) issues in page performance tools...
Read more about this resource...