Ozzy47
Well-known member
Ozzy47 submitted a new resource:
[OzzModz] Latest Content Live Updates - Stop hitting refresh and get a live feed of your community.
Read more about this resource...
[OzzModz] Latest Content Live Updates - Stop hitting refresh and get a live feed of your community.
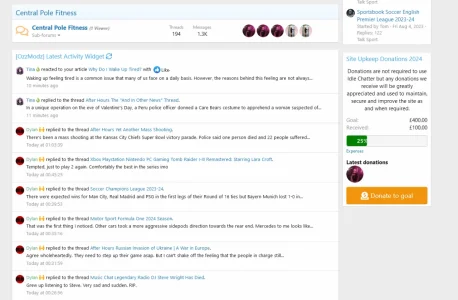
Latest Content Live Updates
Stop hitting refresh with Latest Content Live Updates! Provide a live feed of your community’s activity and create a curated news feed for members, allowing each person to have a continuous stream of what’s happening either for those they subscribe to, or across the entire community!
Administrator Features
- Choose how often in seconds each news feed polls for live updates
- Keep polling even when the tab is not active
- Remove reactions...
Read more about this resource...