3rd AnGle
Well-known member
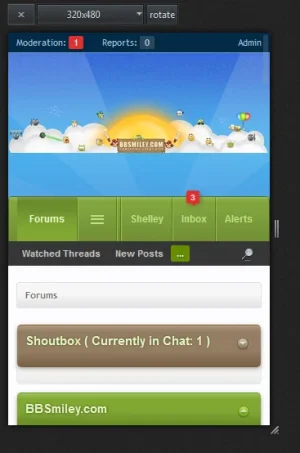
I believe it is a waste of space to have header with the logo in a mobile device. Can't we just start from the Nav Bar.. It'd be Very NICE if we can have an option to disable to header in responsive design.
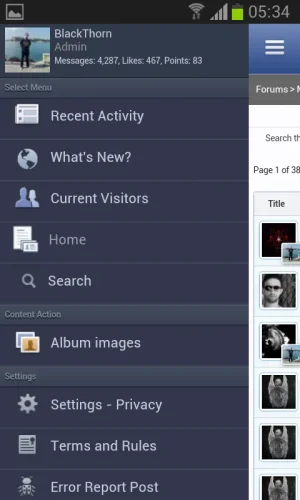
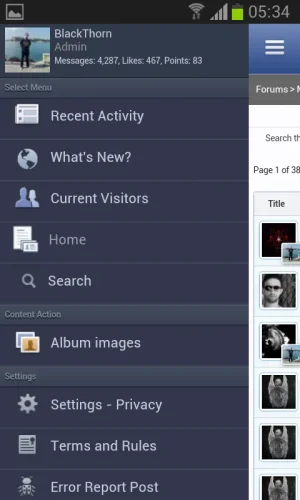
and the other tabs, can we have them open on the left just like most of the apps.. Blackthorn did it very nicely... in his XenForoBook Doesn't this look better and more "Appy"

and the other tabs, can we have them open on the left just like most of the apps.. Blackthorn did it very nicely... in his XenForoBook Doesn't this look better and more "Appy"