BassMan
Well-known member
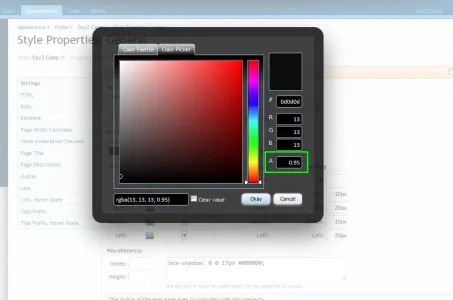
I can change the colours in style properties/general/content/background color and it looks how it looks.
But if I put the opacity in the css box, the whole forum looks transparent. I want only the @content area to be affected, like changing the colours.
I was trying with this in EXTRA.css, but it's not ok:
How can I achieve that?
But if I put the opacity in the css box, the whole forum looks transparent. I want only the @content area to be affected, like changing the colours.
I was trying with this in EXTRA.css, but it's not ok:
PHP:
#content {
opacity: 0.95;
}How can I achieve that?