Phases
Active member
For some reason the CSS templates that are being called aren't working for my albums product all the sudden. I've done a lot of work today and can't pinpoint it, but I have realized they aren't providing the styling to any of the classes being called.
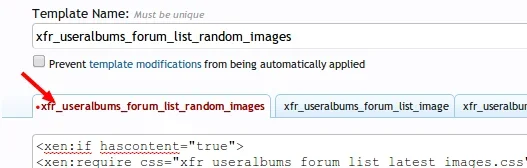
I can clearly see in the source that the css file isn't being called in, but the syntax is correct and the file shows in the grouping when looking at the template. And I didn't change anything in there today, just all over outside of it.
My site is http://www.ballisticallyspeaking.com
Better explanation a few posts down. If anyone can help, please do - I'm stumped and this is sorta a major deal for me and holding me way back.
I can clearly see in the source that the css file isn't being called in, but the syntax is correct and the file shows in the grouping when looking at the template. And I didn't change anything in there today, just all over outside of it.
My site is http://www.ballisticallyspeaking.com
Better explanation a few posts down. If anyone can help, please do - I'm stumped and this is sorta a major deal for me and holding me way back.
Attachments
Last edited: