-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
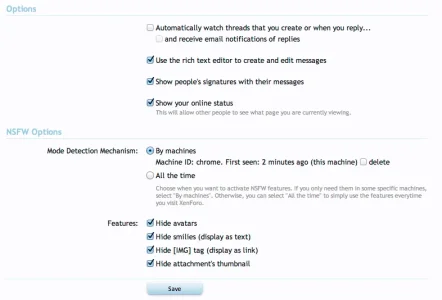
Not Safe For Work (NSFW)
- Thread starter xfrocks
- Start date
Fuhrmann
Well-known member
Really, really nice!
xfrocks
Well-known member
Fuhrmann, glad you like it too!Really, really nice!
I tried to install and had an "invalid callback method" error.
Also, the phrase under mode detection should not be "everytime you visit Xenforo" but "everytime you visit this website"
xfrocks
Well-known member
Make sure you uploaded correctly.I tried to install and had an "invalid callback method" error.
Also, the phrase under mode detection should not be "everytime you visit Xenforo" but "everytime you visit this website"
Also, the text "XenForo" is my test forums title, it will be replaced with yours when you install it.
Yes, I uploaded it correctly.Make sure you uploaded correctly.
Also, the text "XenForo" is my test forums title, it will be replaced with yours when you install it.
Delete the folder under /library
upload it again.
import XML
Still same error.
I imagine it wouldn't be that difficult.
However, have you considered doing a separate style and just modifying the thread_view template to remove avatars?
We did this. It's no big deal.
But
I hope you like this, Andy!
Does this hide them everywhere?
If so, I might have to smother you in kisses.
Why don't you install it and let us know.Does this hide them everywhere?
If so, I might have to smother you in kisses.
I have an error so I couldn't test it.
xfrocks
Well-known member
Yes, I uploaded it correctly.
Delete the folder under /library
upload it again.
import XML
Still same error.
Found the problem. New version soon!
Yes, that error is when I install from ACP and after import the XML.Screenshot please? I guess you are getting error when you import the XML?
R
ragtek
Guest
thx for this!
really gread add-on, specially the idea with the computer id!
BUT
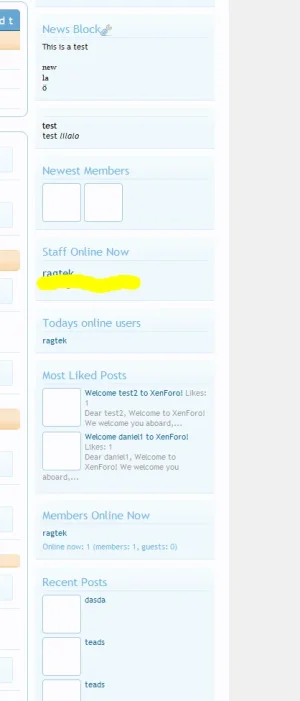
all custom add-ons are having empty add-on boxes
is this because of my add-ons? i'm using <xen:avatar for the avatar output
Edit: OK it seems to fail for avatars within the span instead of img tag
Code:
.avatarHolder, .avatar img, .avatarScaler img { display: none; }
Code:
<a data-avatarhtml="true" class="avatar Av2s Tooltip" href="members/test2.2/"><span style="background-image: url('styles/default/xenforo/avatars/avatar_s.png')" class="img s">test2 (Yesterday at 10:58 AM)</span></a>Attachments
Hmm. That's not an ideal look 
Looking at the code, those avatars are not inside an avatarHolder div so the layout doesn't get hidden - just the image. Annoyingly, the class of each avatar link in the sidebar is unique (eg. class="avatar Av9464m") so you can't specifiy an a.class bit of CSS to remove them altogether.
Looking at the code, those avatars are not inside an avatarHolder div so the layout doesn't get hidden - just the image. Annoyingly, the class of each avatar link in the sidebar is unique (eg. class="avatar Av9464m") so you can't specifiy an a.class bit of CSS to remove them altogether.
xfrocks
Well-known member
The empty box is by design. I target <span /> with thisBUT
all custom add-ons are having empty add-on boxes
is this because of my add-ons? i'm using <xen:avatar for the avatar output
Edit: OK it seems to fail for avatars within the span instead of img tag
Code:
span.img
{
background-image: none !important;
}Probably it's better to display a default image? Please share if you have an idea.
Btw, the original post has been updated with a correct version of the xml (stupid typo).
PS: And can someone split this to another thread in the Add-on area? Please?
Installed and confirmed to work.
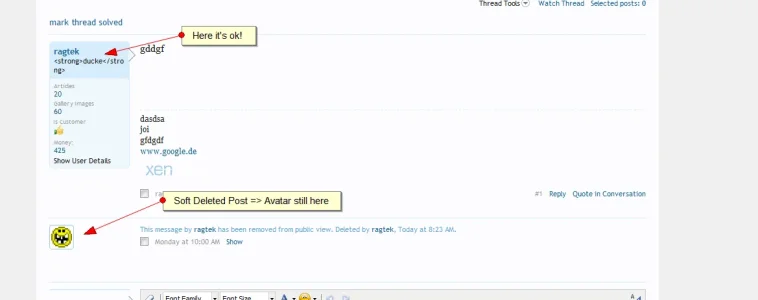
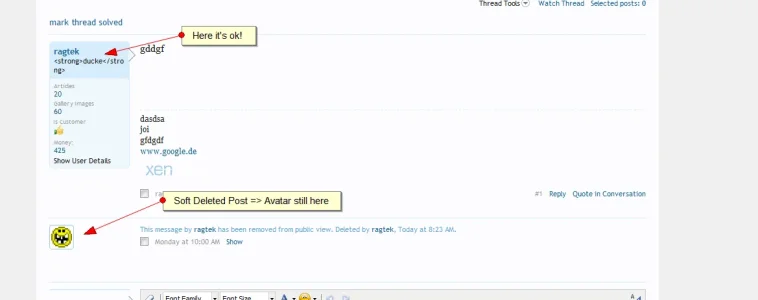
I understand the limitation of this approach. Ideally, we would remove the <span> class completely from postbit template. The left column where avatar used to show can be removed if we turn this one on. The avatar near quick reply box still have a hint of the span class border.
I think this will get better in the next version. Always like that with xfrocks addons
The no smilies option is great
I understand the limitation of this approach. Ideally, we would remove the <span> class completely from postbit template. The left column where avatar used to show can be removed if we turn this one on. The avatar near quick reply box still have a hint of the span class border.
I think this will get better in the next version. Always like that with xfrocks addons
The no smilies option is great
R
ragtek
Guest
lolThe empty box is by design. I target <span /> with this
Code:span.img { background-image: none !important; }
Probably it's better to display a default image? Please share if you have an idea.
Btw, the original post has been updated with a correct version of the xml (stupid typo).
PS: And can someone split this to another thread in the Add-on area? Please?
now i feeel really stupid because i didn't see
Code:
span.img
{
background-image: none !important;
}
R
ragtek
Guest
Hm, another place where they don't disappear:


Code:
<div class="placeholderContent">
<a data-avatarhtml="true" class="avatar Av1s" href="members/ragtek.1/"><img width="48" height="48" alt="ragtek" src="data/avatars/s/0/1.jpg?1310841412"></a>
<div class="messageInfo primaryContent">
<div>
This message by <a class="username" href="members/ragtek.1/">ragtek</a> has been removed from public view.
Deleted by <a class="username" href="members/ragtek.1/">ragtek</a>,
<abbr data-timestring="8:23 AM" data-datestring="Oct 6, 2011" data-diff="4670" data-time="1317882195" class="DateTime" title="Oct 6, 2011 at 8:23 AM">Today at 8:23 AM</abbr>.
</div>
<div class="messageMeta">
<div class="privateControls">
<input type="checkbox" data-target="#post-404" class="InlineModCheck item" value="404" name="posts[]">
<abbr data-timestring="10:00 AM" data-datestring="Oct 3, 2011" data-diff="258037" data-time="1317628828" class="DateTime muted item" title="Oct 3, 2011 at 10:00 AM">Monday at 10:00 AM</abbr>
<a data-messageselector="#post-404" class="MessageLoader control item show" href="threads/poll.216/show-posts?post_id=404"><span></span>Show</a>
</div>
</div>
</div>
</div>
R
ragtek
Guest
thx
Similar threads
- Replies
- 2
- Views
- 2K
- Replies
- 2
- Views
- 2K