MegaPixel
Active member
Hello,
We are working on our Development site and have had assistance to set up some features we'd like. However, we've been unable to get in touch with that person about an issue we've noticed. I'm not a coder, but I've managed to isolate the problem but I'm not sure how to fix it.
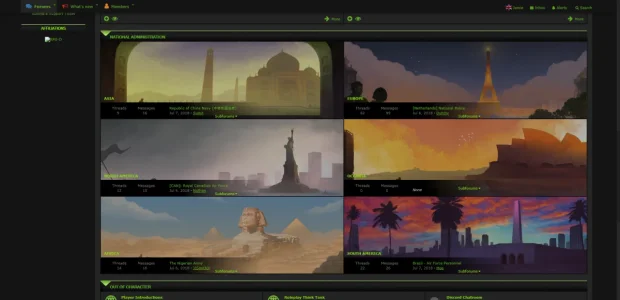
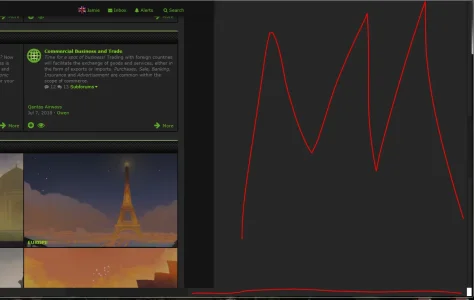
We have a section on our extra.css that changes 6 nodes (Working hand in hand with ThemeHouse Nodes addon for the way it's displayed) but the code moves the node title, thread and message count, last post, and the subforum dropdown list. This works perfectly! Until.. you minimise your window. Once you minimize your window, it creates a huge enormous blank space to the right of the forum. Screenshots below.
I was wondering if someone may be able to advise how we can fix this?
Kind Regards,
Jamie
We are working on our Development site and have had assistance to set up some features we'd like. However, we've been unable to get in touch with that person about an issue we've noticed. I'm not a coder, but I've managed to isolate the problem but I'm not sure how to fix it.
We have a section on our extra.css that changes 6 nodes (Working hand in hand with ThemeHouse Nodes addon for the way it's displayed) but the code moves the node title, thread and message count, last post, and the subforum dropdown list. This works perfectly! Until.. you minimise your window. Once you minimize your window, it creates a huge enormous blank space to the right of the forum. Screenshots below.
Code:
.node--id16 .extra-sub-forums, .node--id17 .extra-sub-forums, .node--id18 .extra-sub-forums, .node--id19 .extra-sub-forums, .node--id20 .extra-sub-forums, .node--id21 .extra-sub-forums {
display: block !important;
margin-top: -5px;
}
.node--id16 .node-icon, .node--id17 .node-icon, .node--id18 .node-icon, .node--id19 .node-icon, .node--id20 .node-icon, .node--id21 .node-icon {
display: none !important;
}
.node--id16 .node-extra-bottom, .node--id17 .node-extra-bottom, .node--id18 .node-extra-bottom, .node--id19 .node-extra-bottom, .node--id20 .node-extra-bottom, .node--id21 .node-extra-bottom {
height: 50px;
display: flex;
align-items: center;
background: linear-gradient(to right, #000000, #000, transparent, transparent);
}
.node--id16 .node-extra, .node--id17 .node-extra, .node--id18 .node-extra, .node--id19 .node-extra, .node--id20 .node-extra, .node--id21 .node-extra {
margin: 10px 0px 0px 35px !important;
}
.node--id16 .node-meta-2, .node--id17 .node-meta-2, .node--id18 .node-meta-2, .node--id19 .node-meta-2, .node--id20 .node-meta-2, .node--id21 .node-meta-2 {
display: block !important;
}
.node--id16 .node-meta, .node--id17 .node-meta, .node--id18 .node-meta, .node--id19 .node-meta, .node--id20 .node-meta, .node--id21 .node-meta {
display: none !important;
}
.node--id16 .pairs--inline:before, .node--id17 .pairs--inline:before, .node--id18 .pairs--inline:before, .node--id19 .pairs--inline:before, .node--id20 .pairs--inline:before, .node--id21 .pairs--inline:before {
display: none !important;
}
.node--id16 .node-title, .node--id17 .node-title, .node--id18 .node-title, .node--id19 .node-title, .node--id20 .node-title, .node--id21 .node-title {
font-size: 11px !important;
position: absolute;
bottom: 0;
left: 0;
}
.node--id16 .thNodes__nodeHeader, .node--id17 .thNodes__nodeHeader, .node--id18 .thNodes__nodeHeader, .node--id19 .thNodes__nodeHeader, .node--id20 .thNodes__nodeHeader, .node--id21 .thNodes__nodeHeader {
margin-left: 10px !important;
margin-bottom: 5px;
}
.node-statsMeta2 {
display: flex;
}
.node-statsMeta2 dl {
margin-left: 35px;
}
.node-statsMeta2 dd {
margin-inline-start: 15px !important;
}
.node--id16 .node-body, .node--id17 .node-body, .node--id18 .node-body, .node--id19 .node-body, .node--id20 .node-body, .node--id21 .node-body {
height: 240px;
}
.node--id16 .node-body .has-flexbox, .node--id17 .node-body .has-flexbox, .node--id18 .node-body .has-flexbox, .node--id19 .node-body .has-flexbox, .node--id20 .node-body .has-flexbox, .node--id21 .node-body .has-flexbox {
display: none !important;
}
Code:
.node--id16 .node-body, .node--id17 .node-body, .node--id18 .node-body, .node--id19 .node-body, .node--id20 .node-body, .node--id21 .node-body {
height: 240px;
}I was wondering if someone may be able to advise how we can fix this?
Kind Regards,
Jamie