Ah yeah so you did. Yeah I didn't like the Discussions/messages and subforum text sitting underneath. It's compatible with all the modern browsers though in IE8 it's not without:
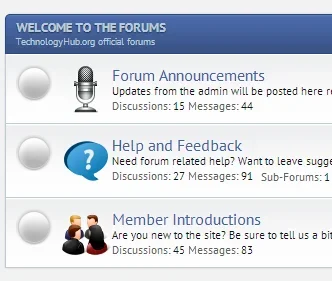
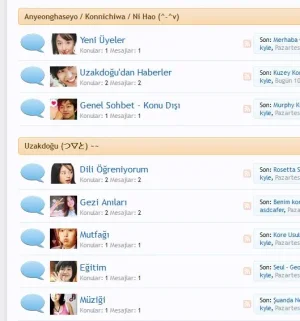
OK, for anyone that has a Category->Category->Forum structure, and you want to have icons on the categories, here is how. The screenshots show what it looks like with the normal forums, and then also the categories done.
OK, here is the CSS I'm using to get the main forum page categories done. It's a mish-mash of info from Brogan (Thanks dude!) and the almighty and all seeing Shelley (blushing yet?

) .
Code:
.node .categoryText {padding-left: 36px;}
.node.category.level_1.node_37 .categoryText{ background: url("images/forum/vendor.png") no-repeat scroll left transparent;}
.node.category.level_1.node_254 .categoryText{ background: url("images/forum/general.png") no-repeat scroll left transparent;}
I figured out the secondary categories now. You can use the code and just place it below the above code (I keep a separator between them to keep up with what is what).
Code:
.node.category_forum.level_2.node_54 .nodeText {background:url("images/forum/bmw.gif") no-repeat scroll left transparent;}
If the icons for either categories are to large, you can add the "background-size: contain" command into the background area, just be sure you put it after the ";" and place another ";" after it before the closing structure. Needless to say, you can control the location of the text by adjusting the padding parameters.
All the icons I used were obtained off the web, edited in Gimp to provide a transparent background and then resized with the max size (either height or width) at 32px.
Anybody want to see how it looks (and I'm still working on it as of 4:08 Central Time) can check
here. I know it's not the sharpest looking site out there... but what can you say, I'm not a designer - just a donut eater!
mmmmmm.. Doughnuts.