Neil E.
Active member
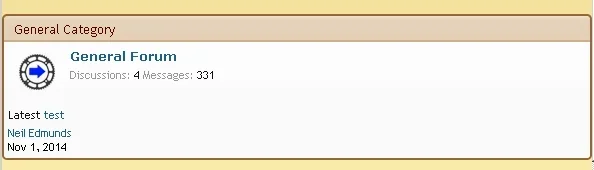
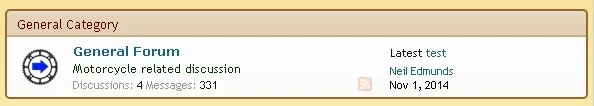
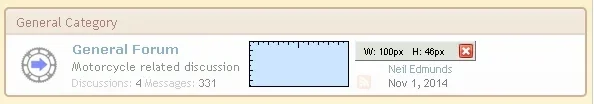
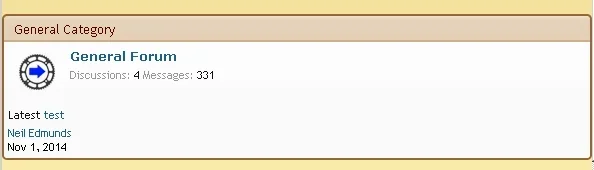
I'm trying to achieve a narrow forum page on resize (below 600px). The difficulty is determining what pushes nodeLastPost down below nodeTitle. I've tried a reduced length of text for nodeTitle and nodeDescription. While this leaves more obvious space, nodeLastPost wraps before the elements get close to each other.
Current settings:
page width controller max-width 1200px
page width controller min-width 568px (for testing)
responsive design enabled with stock settings
(wide 800/medium 610/narrow 480/non-resp min 976)
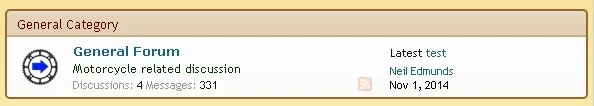
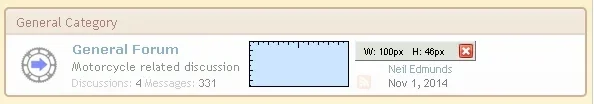
The only way I could change the wrapping point was to change the "medium 610" to a lower value. Is there any other way to do this? The photos show about 100px that could come out.



Current settings:
page width controller max-width 1200px
page width controller min-width 568px (for testing)
responsive design enabled with stock settings
(wide 800/medium 610/narrow 480/non-resp min 976)
The only way I could change the wrapping point was to change the "medium 610" to a lower value. Is there any other way to do this? The photos show about 100px that could come out.