Overscan
Active member
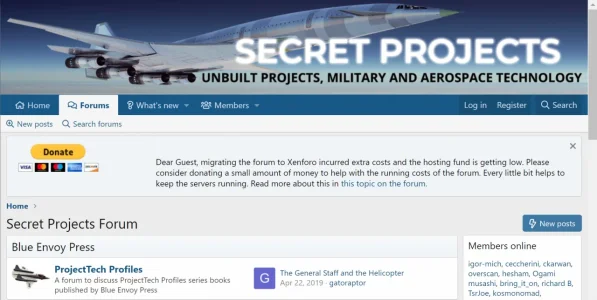
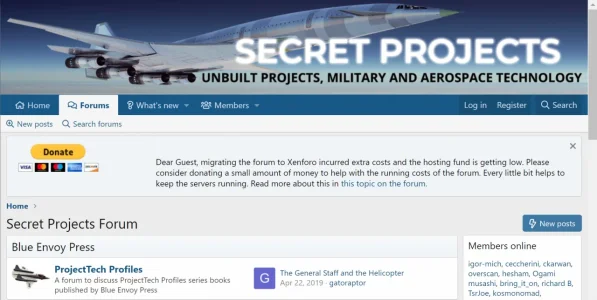
I want to have a notice block about donations to support my forum. I just want the Paypal donate button left and the text to the right. Its been 15 years since I last wrestled with HTML and i'm not achieving what I wanted (https://www.secretprojects.co.uk) with the text pushed down compared to the button, and the columns are specified by relative % - ideally the button column should be a fixed width and the text column expand as the page gets bigger.

My crappy HTML code taken from a div columns tutorial:

My crappy HTML code taken from a div columns tutorial:
HTML:
<style>
* {
box-sizing: border-box;
}
/* Create two equal columns that floats next to each other */
.column {
float: left;
padding: 5px;
}
.left {
width: 25%;
}
.right {
width: 75%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
</style>
<div class="row">
<div class="column left">
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top">
<input type="hidden" name="cmd" value="_s-xclick" />
<input type="hidden" name="hosted_button_id" value="RUCTVMYPSNV6Y" />
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_donateCC_LG.gif" border="0" name="submit" title="PayPal - The safer, easier way to pay online!" alt="Donate with PayPal button" />
<img alt="" border="0" src="https://www.paypal.com/en_NZ/i/scr/pixel.gif" width="1" height="1" />
</form>
</div>
<div class="column right">
<p style="margin: 0; padding: 0;">
Dear {name}, migrating the forum to Xenforo incurred extra costs and the hosting fund is getting low. Please consider donating a small amount of money to help with the running costs of the forum. Every little bit helps to keep the servers running. Read more about this in <a href=https://www.secretprojects.co.uk/threads/forum-donations-needed-please.31732>this topic on the forum.</a> </p>
</div>