<xen:title>{$page.title}</xen:title>
<xen:navigation>
<xen:breadcrumb source="$nodeBreadCrumbs" />
</xen:navigation>
<xen:container var="$head.openGraph">
<xen:include template="open_graph_meta">
<xen:set var="$url">{xen:link canonical:pages, $page}</xen:set>
<xen:set var="$title">{$page.title}</xen:set>
</xen:include>
</xen:container>
<xen:container var="$quickNavSelected">node-{$page.node_id}</xen:container>
<xen:container var="$bodyClasses">{xen:helper nodeClasses, $nodeBreadCrumbs, $page}</xen:container>
<xen:container var="$head.canonical">
<link rel="canonical" href="{xen:link 'canonical:pages', $page}" /></xen:container>
<xen:if is="{$page.description}">
<xen:description class="baseHtml">{xen:raw $page.description}</xen:description>
</xen:if>
<xen:require css="pagenode.css" />
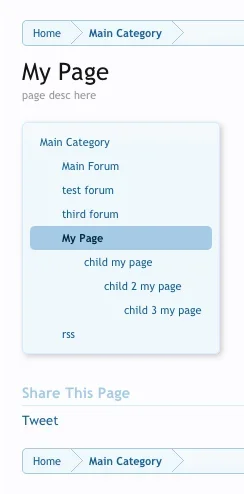
<div id="pageNodeContent">
<xen:if hascontent="true">
<div id="pageNodeNavigation" class="secondaryContent">
<div class="blockLinksList">
<xen:contentcheck>
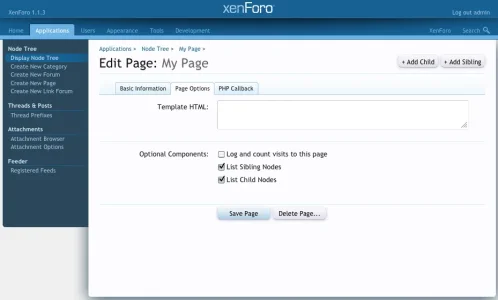
<xen:if is="{$listSiblingNodes} && {$siblingNodes}">
<xen:if is="{$parentNode}"><h3 class="parentNode"><a href="{$parentNode.href}"><span class="_depth0 depthPad">{$parentNode.value}</span></a></h3></xen:if>
<ol class="siblingNodes">
<xen:foreach loop="$siblingNodes" value="$node">
<li class="{xen:if '{$node.node_id} == {$page.node_id}', 'currentNode', 'siblingNode'}">
<a href="{xen:link {$node.routePrefix}, $node}" class="{xen:if '{$node.node_id} == {$page.node_id}', 'selected'}">
<span class="_depth1 depthPad">{$node.title}</span>
</a>
<xen:if is="{$listChildNodes} && {$childNodes} && {$node.node_id} == {$page.node_id}">
<ol class="childNodes">
<xen:foreach loop="$childNodes" value="$childNode">
<xen:set var="$childStyle">margin-left: {xen:calc '({$childNode.depth} - {$page.depth} - 1) * 20'}px;</xen:set>
<li class="childNode" style="{$childStyle}"><a href="{xen:link {$childNode.routePrefix}, $childNode}">
<span class="_depth2 depthPad">{$childNode.title}</span>
</a></li>
</xen:foreach>
</ol>
</xen:if>
</li>
</xen:foreach>
</ol>
<xen:elseif is="{$listChildNodes} && {$childNodes}" />
<ol class="childNodes">
<xen:foreach loop="$childNodes" value="$childNode">
<xen:set var="$childStyle">margin-left: {xen:calc '({$childNode.depth} - {$page.depth} - 1) * 20'}px;</xen:set>
<li class="childNode" style="{$childStyle}"><a href="{xen:link {$childNode.routePrefix}, $childNode}">
<span class="_depth0 depthPad">{$childNode.title}</span>
</a></li>
</xen:foreach>
</ol>
</xen:if>
</xen:contentcheck>
</div>
</div>
</xen:if>
<xen:hook name="pagenode_container_article">
<article>{xen:raw $templateHtml}</article>
</xen:hook>
<div class="bottomContent">
<xen:if is="{$page.log_visits}">
<div class="pageCounter">
<dl class="pairsInline pageStats">
<dt>{xen:phrase published}:</dt> <dd>{xen:date $page.publish_date}</dd>
<dt>{xen:phrase page_views}:</dt> <dd>{xen:number $page.view_count}</dd>
</dl>
</div>
</xen:if>
<xen:include template="share_page">
<xen:set var="$url">{xen:link 'canonical:pages', $page}</xen:set>
</xen:include>
</div>
</div>