Betclever
Well-known member
Hello,
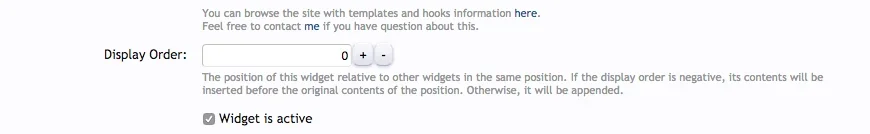
How can I move up or move down some widgets?
I'm using Widget Framework but I don't find any option to move up or move down my widgets.
I also checked under options with sidebar position but I don't have all of my widgets there like top poster or Twitter,...
Thanks,
How can I move up or move down some widgets?
I'm using Widget Framework but I don't find any option to move up or move down my widgets.
I also checked under options with sidebar position but I don't have all of my widgets there like top poster or Twitter,...
Thanks,