oO5 Dynasty
Well-known member
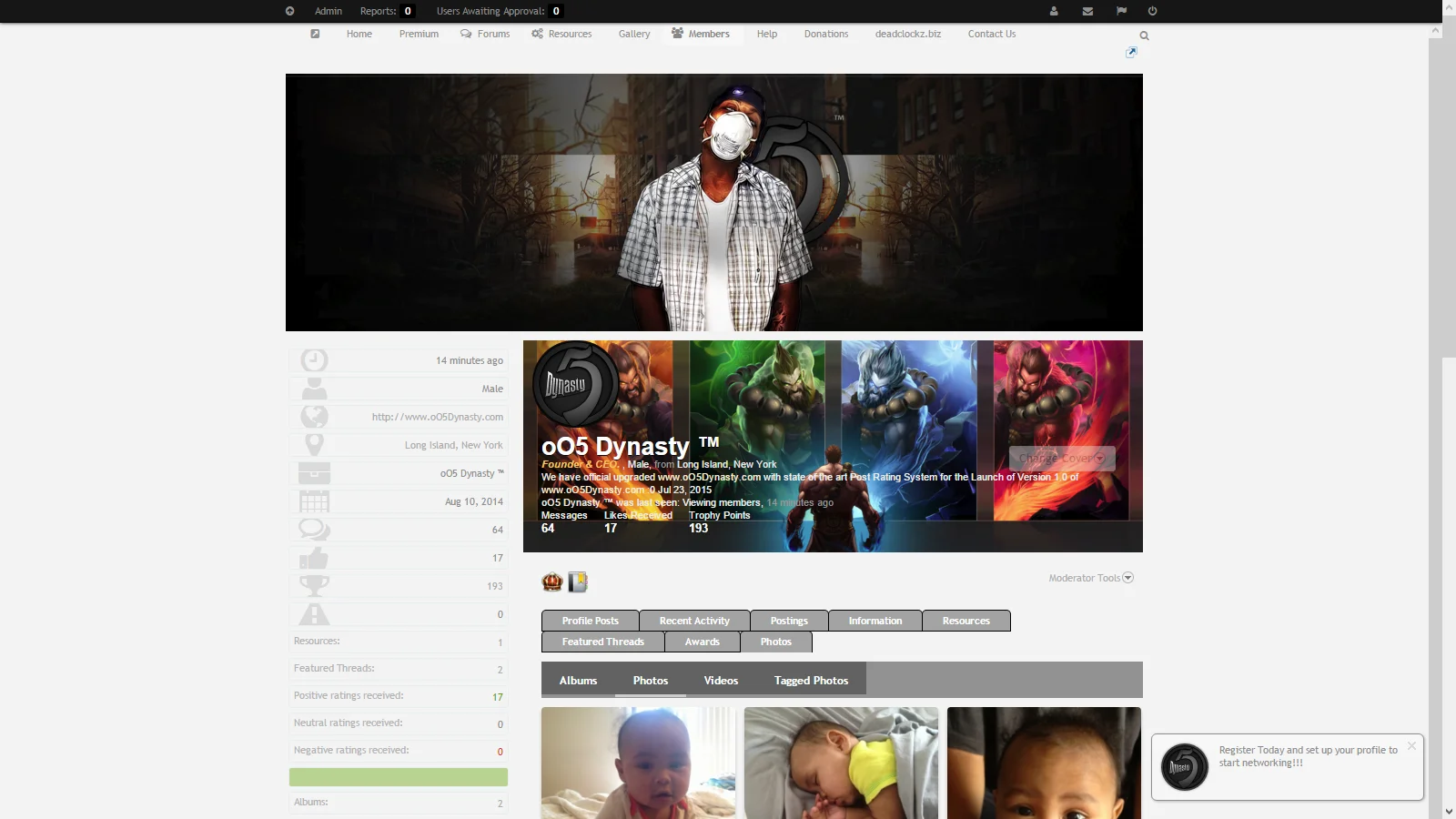
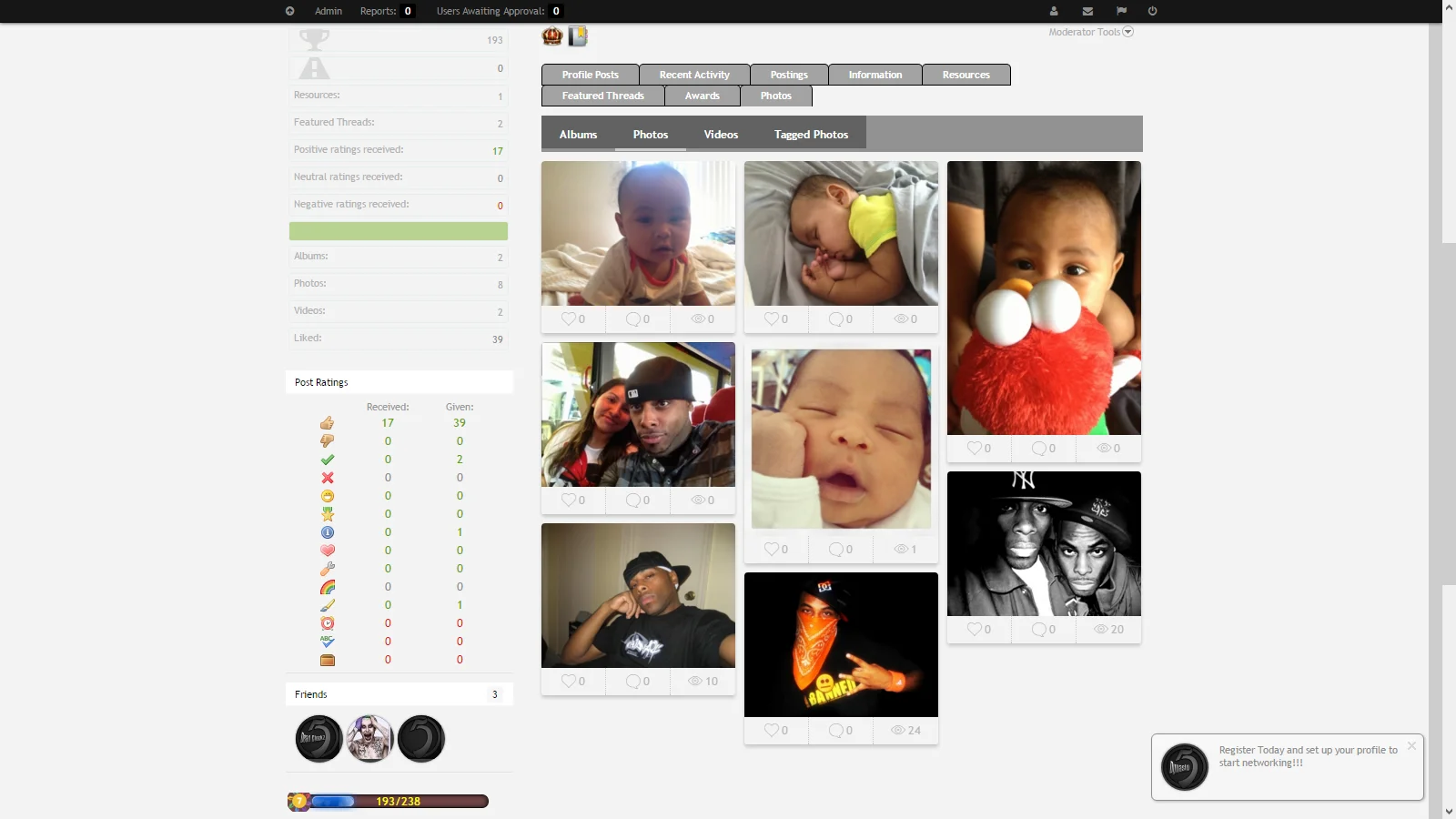
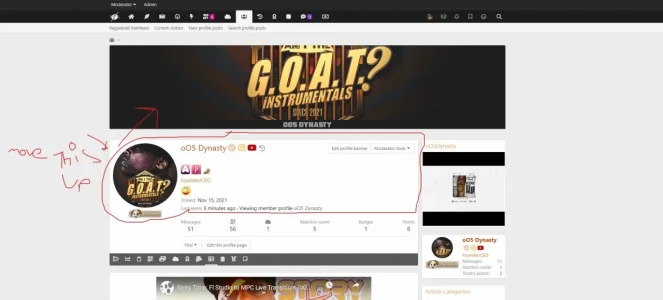
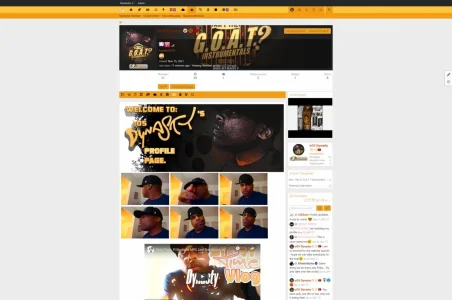
Was wondering how to make the profile cover, extend out, and move all sidebar widgets under it?

Right now the sidebar is equal height to the profile cover.
Would like to move it down under the profile cover.
This is how my xf1 site functioned.

Right now the sidebar is equal height to the profile cover.
Would like to move it down under the profile cover.
Love the Profile page set up on my site.
Can not wait to finish the website, and fully Launch in January of 2016. Still a lot more work...
Last edited: