kolakube
Well-known member
Pandemix submitted a new resource:
Move staff links to dropdown menu (with badges) - Merge the XF staff bar into the general navigation area with dropdown menu and alerts
Read more about this resource...
Move staff links to dropdown menu (with badges) - Merge the XF staff bar into the general navigation area with dropdown menu and alerts
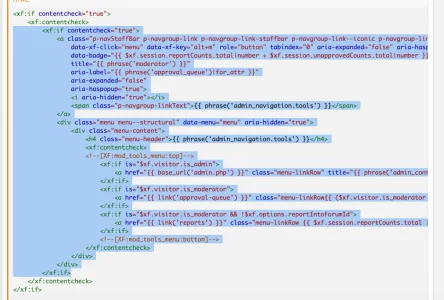
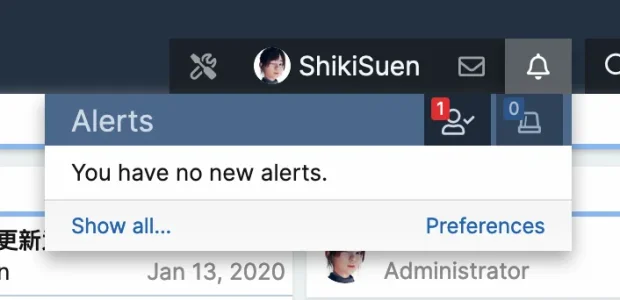
Instead of adding the gray bar to the top of the page with staff links this mod adds the Admin/Reports/Approval links to a dropdown menu in your site's navigation and hides the original staff bar with CSS.
This resource was modified from @ShikiSuen's Put StaffBar into Navbar who has given me full permission to re-post my modification here....
Read more about this resource...