Lucas
Well-known member
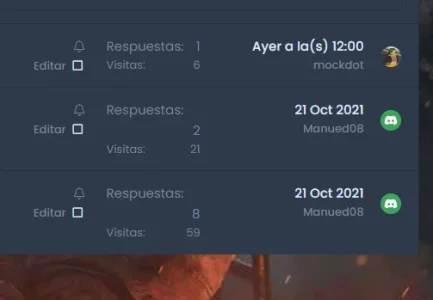
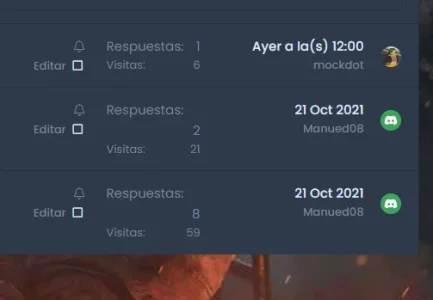
I've been looking to see if there is any way to modify the size of the thread view columns to avoid numbers creating another line due to the size that the word besides it take, as it is in a different language. Is there any XF pre-made function for these?

You can view at: https://gamers.cr/foros/tirador-en-primera-persona-fps.2/

You can view at: https://gamers.cr/foros/tirador-en-primera-persona-fps.2/