BasilFawlty
Active member
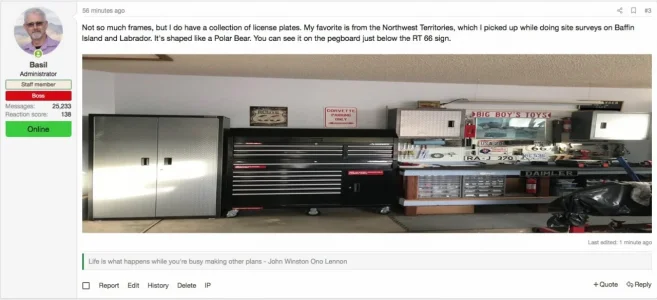
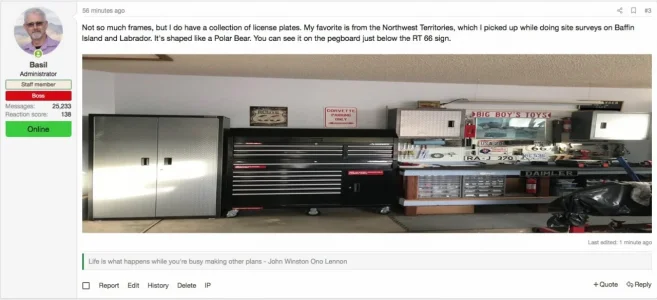
Hey guys - as I mentioned in my last post, I was able to successfully install this style after I upgraded to the latest XF version. However - I have discovered one small problem. It seems to "squash" pictures that are posted in some threads. It seems to do this on larger images. I'm posting an example (screenshot) of a picture I uploaded to a thread with the Mocha Style. You can see how it looks squashed. Only does this with this style. Any idea how to fix?
Thanks in advance.

Thanks in advance.