You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
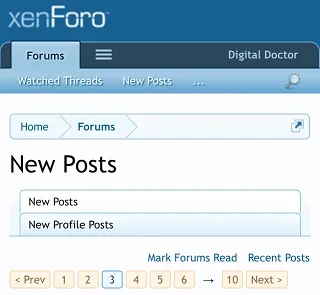
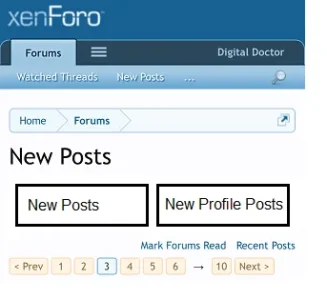
Lack of interest Mobile theme: make New Posts easier to click - double the height, 1/2 the width
- Thread starter Digital Doctor
- Start date
This suggestion has been closed automatically because it did not receive enough votes over an extended period of time. If you wish to see this, please search for an open suggestion and, if you don't find any, post a new one.
This suggestion has been closed. Votes are no longer accepted.
Digital Doctor
Well-known member
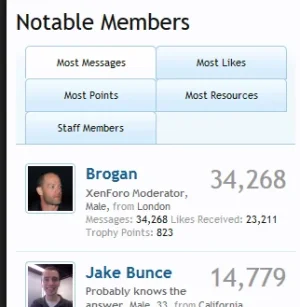
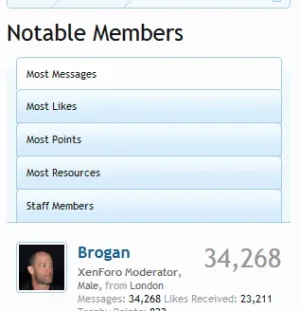
Any Tabs added will just fit into the 2x2 grid scheme.
Daniel Hood
Well-known member
So is this suggestion for tabs used every where (profile, search, etc), or just here? If it's just here then that creates mismatched elements throughout.
Digital Doctor
Well-known member
My suggestion wont take up any more space.I like the tabs the way they are now. They already take up enough space between the header and content. Don't want to turn the app into a 1/2 screen of tabs.
In fact if you just increase the height by 50% ... the default 2 tabs will take up 25% less height.
Digital Doctor
Well-known member
My idea ... of two columns obviously can be a space saver.They already take up enough space between the header and content.
Russ
Well-known member
You could technically do with this a minor CSS if it's your preference(I know it's a suggestion for core).

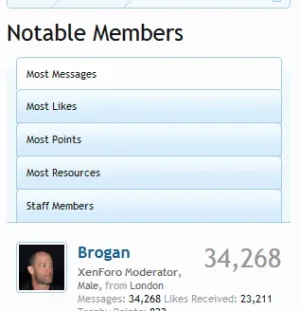
I personally prefer how XF has it currently, but it could use for a small amount of padding(even smaller than my screenshot)

Code:
html.Responsive .tabs li {
float: left;
text-align: center;
width: 50%;
}
.Responsive .tabs li a, .Responsive .tabs.noLinks li {
padding: 6px 0;
}
I personally prefer how XF has it currently, but it could use for a small amount of padding(even smaller than my screenshot)
Code:
.Responsive .tabs li a, .Responsive .tabs.noLinks li {
padding: 6px 10px;
Digital Doctor
Well-known member
Russ the mobile master ... does it AGAIN !You could technically do with this a minor CSS if it's your preference(I know it's a suggestion for core).
Russ
Well-known member
Russ the mobile master ... does it AGAIN !
Well to be fair, I haven't tested it thoroughly
Digital Doctor
Well-known member
@Mike Edge @Russ

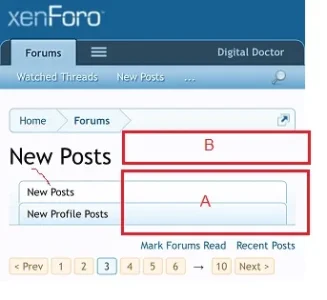
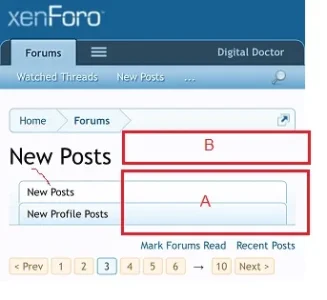
Obviously the idea for 2 columns of tabs came from the large area of unused space.
See A and B.
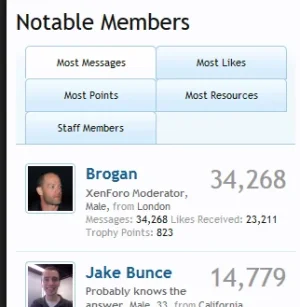
Russ: On your styles, consider the 2 column approach to save space ... especially on sites that use XenMediaGallery which will add a third tab. Tabs are likely to expand IMO ... so having 4 thin hard to click tabs on top of each other will start to get silly.
The current low height tabs are awkward to click on.
Russ: The large print New Posts text is also redundant. To maximize space consider getting rid of that text.

Obviously the idea for 2 columns of tabs came from the large area of unused space.
See A and B.
Russ: On your styles, consider the 2 column approach to save space ... especially on sites that use XenMediaGallery which will add a third tab. Tabs are likely to expand IMO ... so having 4 thin hard to click tabs on top of each other will start to get silly.
The current low height tabs are awkward to click on.
Russ: The large print New Posts text is also redundant. To maximize space consider getting rid of that text.
Digital Doctor
Well-known member
This looks like it was implemented ?