kazeen
Member
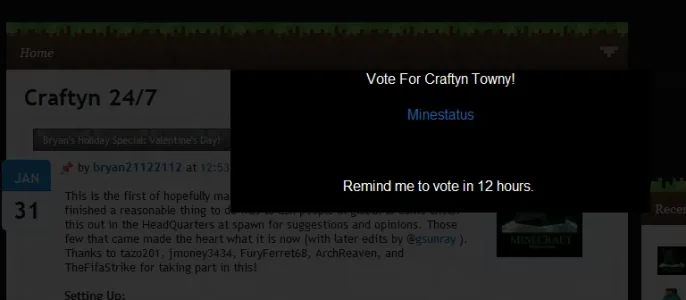
How to add the minestatus popup for minecraft websites
Go to page_container
Find
Add Below
Adjust for your servers name and voting link
Change where it says voting for to your server name
Change the minestatus link to your link
Go to page_container
Find
Code:
<a href="{xen:link account-confirmation/resend}" class="OverlayTrigger">{xen:phrase resend_confirmation_email}</a>
</p>
</xen:if>
</xen:hook>
<xen:include template="ad_above_top_breadcrumb" />
<xen:hook name="page_container_breadcrumb_top">
<div class="breadBoxTop">
<xen:if is="{$topctrl}"><div class="topCtrl">{xen:raw $topctrl}</div></xen:if>
<xen:include template="breadcrumb"><xen:set var="$microdata">1</xen:set></xen:include>
</div>
</xen:hook>Add Below
Code:
<!----- VOTING CODE ----->
<script type="text/javascript">
function getInternetExplorerVersion()
// Returns the version of Internet Explorer or a -1
// (indicating the use of another browser).
{
var rv = -1; // Return value assumes failure.
if (navigator.appName == 'Microsoft Internet Explorer')
{
var ua = navigator.userAgent;
var re = new RegExp("MSIE ([0-9]{1,}[\.0-9]{0,})");
if (re.exec(ua) != null)
rv = parseFloat( RegExp.$1 );
}
return rv;
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function createCookie(name,value,min) {
if (min) {
var date = new Date();
date.setTime(date.getTime()+(min*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
window.onload = function vote_popup() {
// w00t w00t HAX!
var ver = getInternetExplorerVersion();
if(navigator.appName == 'Microsoft Internet Explorer' && ver < 7.0)
{
return;
}
voted = readCookie('voted');
if (voted == null) {
document.getElementById('vote_popup').style.display = "block";
}
}
function hide_vote_popup() {
createCookie('voted','yes','720');
document.getElementById('vote_popup').style.display = "none";
document.getElementById('vote_popup').innerHTML = "";
};
</script>
<div id="vote_popup" style="background: transparent url(http://img212.imageshack.us/img212/9130/transbgiw4.png) repeat scroll 0% 0%; width: 100%; height: 100%; position: fixed; left: 0px; right: 0px; top: 0px; bottom: 0px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; color: rgb(240, 240, 240); text-align: center; z-index: 99999; display: none; color: #fff; font-size: 16px; font-family: 'Terminal Dosis', sans-serif;">
<div style="margin-top: 300px; width: 470px; margin-left: auto; margin-right: auto; display: block; background-color: rgb(0, 0, 0);">
<p style="">
<h3>Voting For Craftyn!</h3><br />
<a href="http://minestatus.net/7438-craftyn-24-7/vote" target="_new" onclick="createCookie('voted','yes','720');" title="Minestatus">Minestatus</a><br />
<br>
<span onclick="hide_vote_popup();">
<br/>
<br/>
Remind me to vote in 12 hours.
</span>
<br /><br />
</div>
</div>
<!----- END VOTING CODE ----->Adjust for your servers name and voting link
Change where it says voting for to your server name
Change the minestatus link to your link