Shelley
Well-known member
Shelley submitted a new resource:
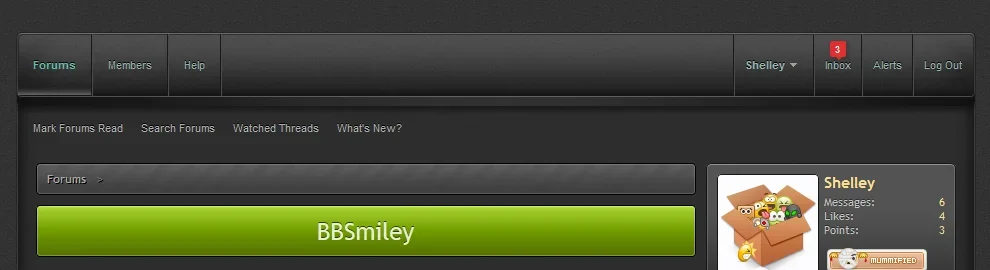
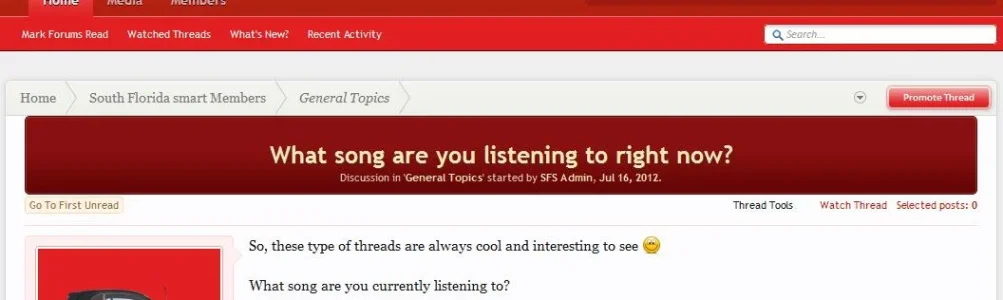
Message Title Enhancement (version v1) - Message title Enhancement
Read more about this resource...
Message Title Enhancement (version v1) - Message title Enhancement


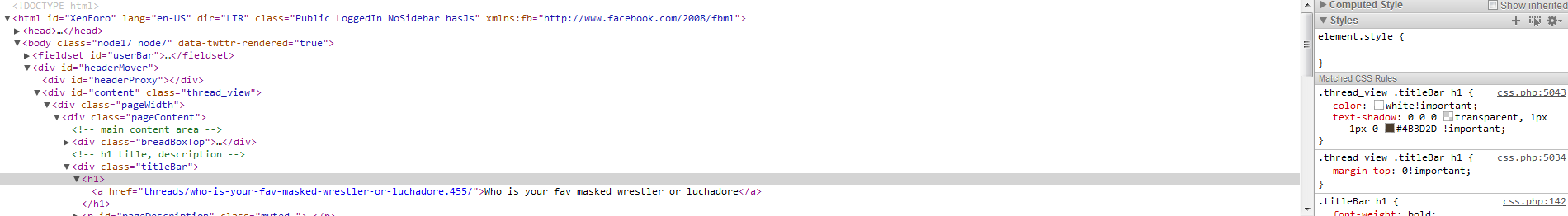
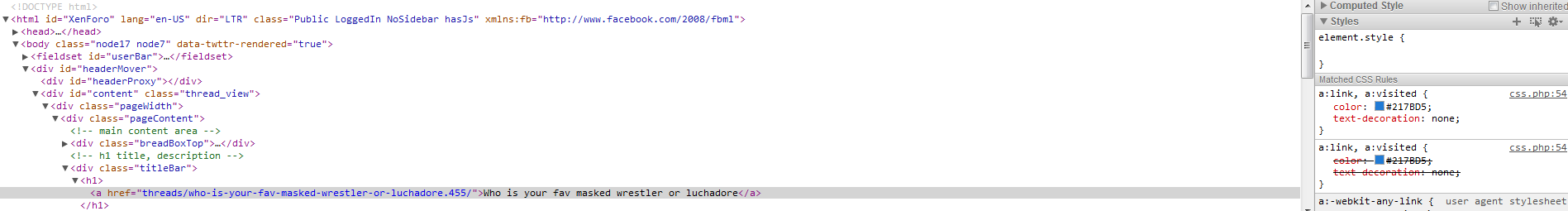
Summary: This will give your message title a visual which I think looks nice. I've used an image but i ought to have used some css3 gradient and fallback on the image which you are free to do but this give you the idea to enhance it further.
Install: Upload the image in the archive to your /gradients folder...
Read more about this resource...