You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Merge the staff block with the members block [Deleted]
- Thread starter Russ
- Start date
Creaky
Well-known member
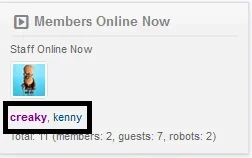
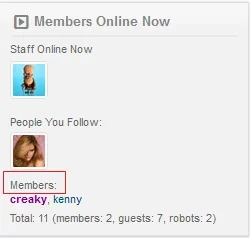
Works perfectly, thanks.In the wf_widget_online_users template find
Code:<h4 class="minorHeading"><a href="{xen:link members}">{xen:phrase members}:</a></h4>
And move it above
Code:<ol class="listInline">
If you mean in the sidebar, see the Sidebar Display section on this page: https://xenforo.com/help/user-group-styling/
Zynektic
Well-known member
If you mean in the sidebar, see the Sidebar Display section on this page: https://xenforo.com/help/user-group-styling/
Thank you for this, the original code had a , at the end and so did the adjusted code but I had to remove it else it was providing a double ,, on users. I am unsure why when the original had it fine by the adjusted code adds another ,?
Thanks anyway, that fixed it!
C.Stanley
Active member
Here is my current code if that helps.
Code:
<div class="userList WidgetFramework_WidgetRenderer_OnlineUsers">
<xen:if is="{$onlineUsers.records}">
<xen:if is="{$widget.options.hide_following} == 0 AND {$visitor.user_id}">
<xen:if hascontent="true">
<h4 class="minorHeading"><a href="{xen:link account/following}">{xen:phrase people_you_follow}:</a></h4>
<ul class="followedOnline">
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.followed}">
<li title="{$user.username}" class="Tooltip user-{$user.user_id}"><xen:avatar user="$user" size="s" img="true" class="_plainImage" /></li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<h4 class="minorHeading"><a href="{xen:link members}">{xen:phrase members}:</a></h4>
</xen:if>
</xen:if>
<ol class="listInline">
<xen:foreach loop="$onlineUsers.records" value="$user" i="$i">
<xen:if is="{$i} <= {$onlineUsers.limit}">
<li class="user-{$user.user_id}">
<xen:if is="{$user.user_id}">
<xen:username user="$user" rich="{$widget.options.rich}" class="{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}" /><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
<xen:else />
{xen:phrase guest}<xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
</xen:if>
</li>
</xen:if>
</xen:foreach>
<xen:if is="{$onlineUsers.recordsUnseen}">
<li class="moreLink">... <a href="{xen:link online}" title="{xen:phrase see_all_visitors}">{xen:phrase and_x_more, 'count={xen:number $onlineUsers.recordsUnseen}'}</a></li>
</xen:if>
</ol>
</xen:if>
<div class="footnote">
<xen:if is="isset({$onlineUsers.robots})">
{xen:phrase online_now_x_members_y_guests_z_robots_a, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}', 'robots={xen:number $onlineUsers.robots}'}
<xen:else />
{xen:phrase online_now_x_members_y_guests_z, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}'}
</xen:if>
</div>
</div>