<xen:edithint template="sidebar.css" />
<style>
.sidebar .secondaryContent {background:url(styles/custom/sidebars_bgs.png) bottom center no-repeat;}
.sidebar .secondaryContent {border:none !important;}
.customsnfight {right:300px !important;}
</style>
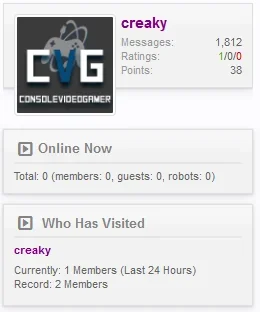
<!-- block: sidebar_online_staff -->
<xen:if hascontent="true">
<div class="section staffOnline avatarList">
<div class="secondaryContent">
<h3>{xen:phrase staff_online_now}</h3>
<ul>
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_staff}">
<li>
<xen:avatar user="$user" size="s" img="true" />
<xen:username user="$user" rich="true" />
<div class="userTitle">{xen:helper userTitle, $user}</div>
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
</div>
</div>
</xen:if>
<!-- end block: sidebar_online_staff -->
<!-- block: sidebar_online_users -->
<div class="section membersOnline userList">
<div class="secondaryContent">
<h3>{xen:phrase members_online_now}</h3>
<xen:if is="{$onlineUsers.records}">
<xen:if is="{$visitor.user_id}">
<xen:if hascontent="true">
<h4 class="minorHeading"><a href="{xen:link account/following}">{xen:phrase people_you_follow}:</a></h4>
<ul class="followedOnline">
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.followed}">
<li title="{$user.username}" class="Tooltip"><xen:avatar user="$user" size="s" img="true" class="_plainImage" /></li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<h4 class="minorHeading"><a href="{xen:link members}">{xen:phrase members}:</a></h4>
</xen:if>
</xen:if>
<ol class="listInline">
<xen:foreach loop="$onlineUsers.records" value="$user" i="$i">
<xen:if is="{$i} <= {$onlineUsers.limit}">
<li>
<xen:if is="{$user.user_id}">
<a href="{xen:link members, $user}"
class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{$user.username}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
<xen:else />
{xen:phrase guest}<xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
</xen:if>
</li>
</xen:if>
</xen:foreach>
<xen:if is="{$onlineUsers.recordsUnseen}">
<li class="moreLink">... <a href="{xen:link online}" title="{xen:phrase see_all_visitors}">{xen:phrase and_x_more, 'count={xen:number $onlineUsers.recordsUnseen}'}</a></li>
</xen:if>
</ol>
</xen:if>
<div class="footnote">
{xen:phrase online_now_x_members_y_guests_z_robots_a, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}', 'robots={xen:number $onlineUsers.robots}'}
</div>
</div>
</div>
<!-- end block: sidebar_online_users -->
<style> html, body {background:#090909 url(styles/custom/body_bg_1.jpg) top center repeat-y;}
.topbg {background: url(styles/custom/top_bg_one.jpg) top center no-repeat;}
.bottombg {background: url(styles/custom/footer_bg_1.jpg) bottom center no-repeat;}
.mainContent {
margin-right: 290px;
}
.navTabs .navTab.selected .tabLinks {margin-top:12px;}
.breadBoxBottom {margin-right:300px;}
.navTabs .navTab.selected .tabLinks {margin-left:8px;
width: 690px; }
</style>