Chris Radford
Active member
Hi,
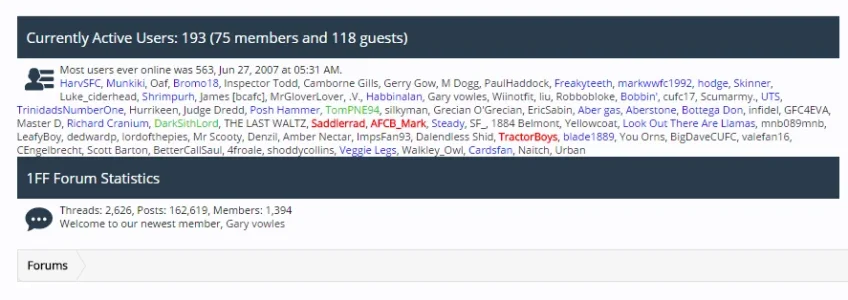
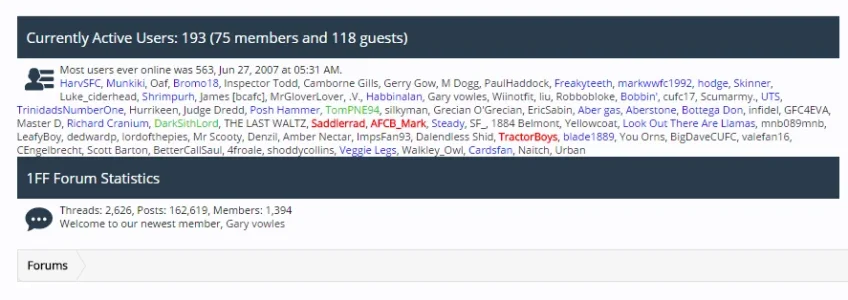
We're designing a new skin and we've decided to move the 'Members Online Now' statistics to the bottom of the forums. This has worked, but the display appears a little small/cramped - how can we go about increasing the size (spacing perhaps?).
I've attached an image to demonstrate the issue. And also the code I've used to do this is below.
Any responses gratefully received.

We're designing a new skin and we've decided to move the 'Members Online Now' statistics to the bottom of the forums. This has worked, but the display appears a little small/cramped - how can we go about increasing the size (spacing perhaps?).
I've attached an image to demonstrate the issue. And also the code I've used to do this is below.
Code:
<!-- block: sidebar_online_users -->
<div class="nodeList sectionMain">
<div class="nodeInfo categoryNodeInfo categoryStrip">
<a href="{xen:link online, '', 'type=registered'}" title="{xen:phrase see_all_online_users}">Currently Active Users</a>: {xen:number $onlineUsers.total} ({xen:number $onlineUsers.members} members and {xen:number {xen:calc '{$onlineUsers.guests} + {$onlineUsers.robots}'}} guests)
</div>
<img src="images/misc/whos_online.gif" style="float: left; margin: 5px;" />
<xen:if is="{$onlineUsers.records}">
<ol class="listInline" style="font-size: 11px; margin-top: 5px;">
Most users ever online was 563, Jun 27, 2007 at 05:31 AM.<br />
<xen:foreach loop="$onlineUsers.records" value="$user" i="$i">
<xen:if is="{$i} <= {$onlineUsers.limit}">
<li>
<xen:if is="{$user.user_id}">
<a href="{xen:link members, $user}"
class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{xen:helper username, $user, '', 1}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
<xen:else />
{xen:phrase guest}<xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
</xen:if>
</li>
</xen:if>
</xen:foreach>
<xen:if is="{$onlineUsers.recordsUnseen}">
<li class="moreLink">... <a href="{xen:link online}" title="{xen:phrase see_all_visitors}">{xen:phrase and_x_more, 'count={xen:number $onlineUsers.recordsUnseen}'}</a></li>
</xen:if>
</ol>
</xen:if>
<div style="clear: both;"></div>
<div class="nodeInfo categoryNodeInfo categoryStrip">
MSC Forum Statistics
</div>
<img src="images/misc/stats.gif" style="float: left; margin: 5px;" />
<div style="font-size: 11px; margin-top: 5px;">
Threads: {xen:number $boardTotals.discussions}, Posts: {xen:number $boardTotals.messages}, Members: {xen:number $boardTotals.users}<br />
Welcome to our newest member, <xen:username user="$boardTotals.latestUser" />
</div>
</div>
<!-- end block: sidebar_online_users -->Any responses gratefully received.