giorgino
Well-known member
Hi all. Weird issue.
I set up the advertising position "container header" with a 729x90 banner into.
The code is
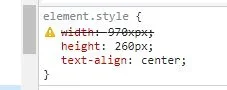
and the CSS code I inserted in extra.css is
It works as expected in the PC browser window, but not on mobile version where this is the output

Can you please help with this?
Thanks
Giorgio
I set up the advertising position "container header" with a 729x90 banner into.
The code is
Code:
<div class="ad_header" id="87439-1">
[ad code]
</div>and the CSS code I inserted in extra.css is
CSS:
@media (max-width: 960px) {
.ad_header {
display: none;
}
}It works as expected in the PC browser window, but not on mobile version where this is the output

Can you please help with this?
Thanks
Giorgio