I'm trying to add a widget for advertisements title. (this is me secret method to use sidebar for ads...)
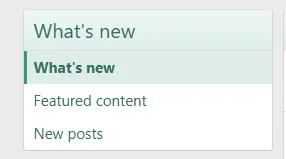
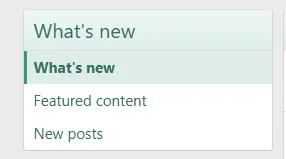
but I got stuck, cuz it's not matching the site's block-header.
that's the code used in template:
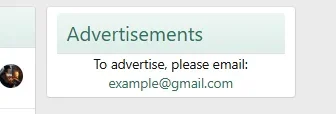
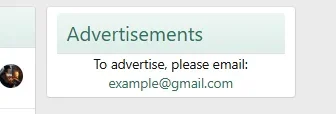
and here's the outcome...


but I got stuck, cuz it's not matching the site's block-header.
that's the code used in template:
CSS:
<div class="block">
<div class="block-container">
<h3 class="block-header">
Advertisements
</h3>
<div class="block-body">
<p style="font-size: 0.9em; text-align: center; margin: 0;">
To advertise, please email: <a href="mailto:example@gmail.com">example@gmail.com</a>
</p>
</div>
</div>
</div>and here's the outcome...


Last edited: