Zovator
Member
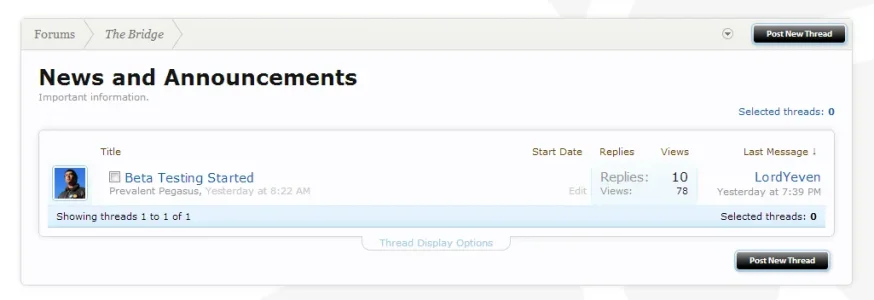
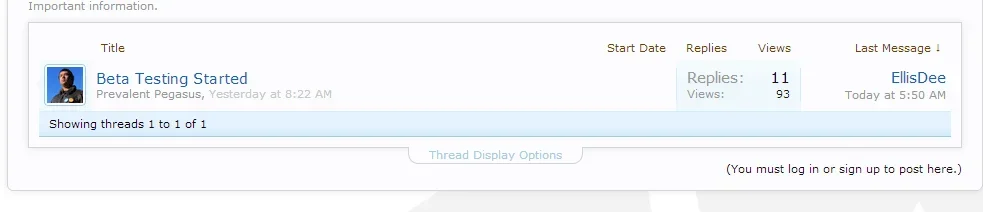
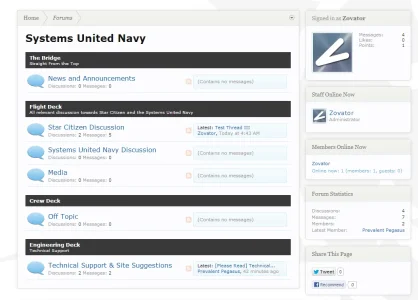
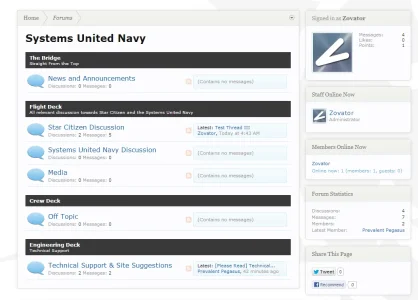
I've been trying to make my main content block and sidebar blocks square, but the borders either don't make corners and disappear, or the corner isn't filled up. I can't find how to change the radius at the bottom of the sidebar blocks either, this is what it looks like:

Help would be appreciated.
~Thanks.

Help would be appreciated.
~Thanks.