Trombones13
Well-known member
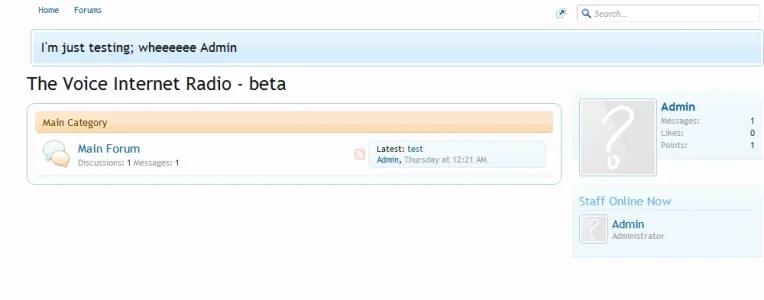
Currently, notices only take up the left column of the homepage due to the sidebar taking up space on the right. I'd like my notices to display across the width of the page, above the sidebar, keeping the forum list and sidebar below them. Is this possible, and if so, what do I need to edit? 
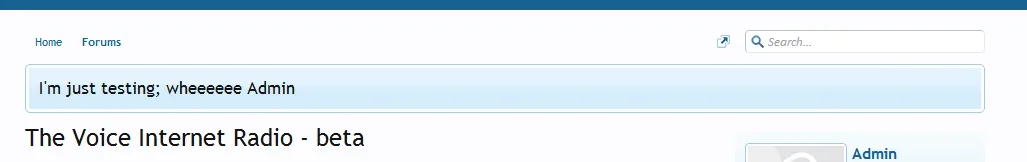
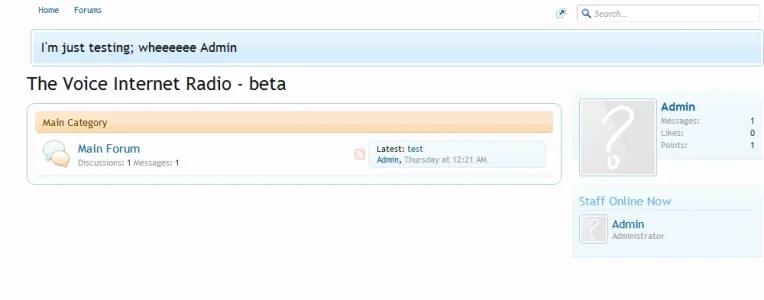
Rough image:

Rough image: