TsinJu
Well-known member
I want to do some restyling to xenforo´s login Slider
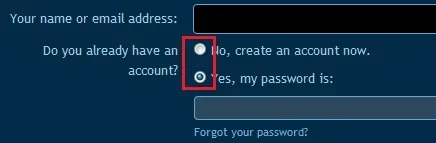
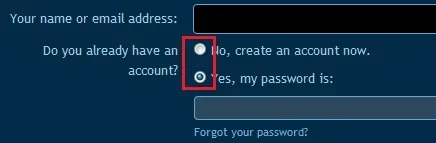
I am trying to restyle this Radio Buttons.

After i get it not working with PHP, because of less knowing about it , i came up with the Idea to make the label´s a button.
, i came up with the Idea to make the label´s a button.
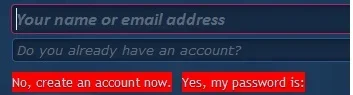
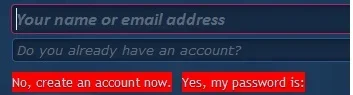
Which looks in an very early stage, like that

Hover Effects will be added, matching colors etc...
Problem i have is whats the correct CSS to use?
To hide the radio buttons just inside the Slider i use
To get spacing, bg-colors etc., i found this 2 css classes...
and
Both are working.
But what´s the correct one, for the Login Slider, or am i completely wrong and someone who knows more about CSS can give me some advice?
I am trying to restyle this Radio Buttons.

After i get it not working with PHP, because of less knowing about it
Which looks in an very early stage, like that

Hover Effects will be added, matching colors etc...
Problem i have is whats the correct CSS to use?
To hide the radio buttons just inside the Slider i use
Code:
#loginBar input[type="radio"] {
display: none;
}To get spacing, bg-colors etc., i found this 2 css classes...
Code:
#loginBar .xenForm .ctrlUnit > dd > * > li > label { }
Code:
#loginBar .ctrlUnit > dd > * > li > label { }Both are working.
But what´s the correct one, for the Login Slider, or am i completely wrong and someone who knows more about CSS can give me some advice?