What I'm looking to do is create a custom user field that will be appear under the person's avatar in threads. Under the avatar will be a graphic, such as an Imgur logo, and if someone clicks the logo it goes to the person's Imgur page. Can anybody point me in the right direction?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.2 Looking for a simple way to put links to a persons website under avatar
- Thread starter LurkerLou
- Start date
Lukas W.
Well-known member
You can create Custom User Fields in your ACP -> Users -> user Customization -> Custom User Fields. Set it to "Viewable in message user info" under "General Options" to appear in the Postbit. You can use the "Value Display HTML" below to style it as you like.
Tried it. Replaced YOURFIELD with the Field Id but no go. Is below correct?Add the following code to your Extra.css:
Remember to fill in your user field id in the code above.Code:.thread_view .messageUserBlock .extraUserInfo dl.userField_YOURFIELDID { display: none }
Code:
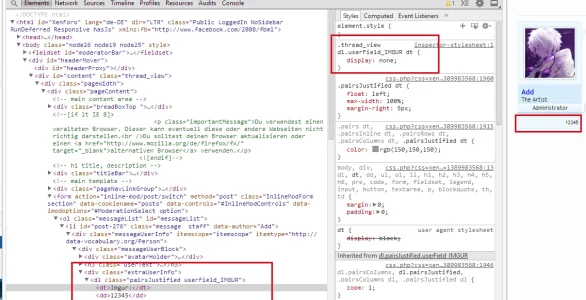
.thread_view .messageUserBlock .extraUserInfo dl.userField_IMGUR {
display: none
}Dang it. Still there.Sorry, messed something up there. Your code must be:
That should do it.Code:.thread_view dl.userField_IMGUR dt { display: none; }
Lukas W.
Well-known member
Use the following:
However it will only work combined with the snipped above when you hide the dt-tag. You could also try to add an !important to all of the definitions above. Whole could would look like this then:
If you provide a link to your forum, I can have a look at your code and if you have done everything right btw.
Code:
.thread_view dl.userField_IMGUR dd {
float: left;However it will only work combined with the snipped above when you hide the dt-tag. You could also try to add an !important to all of the definitions above. Whole could would look like this then:
Code:
.thread_view dl.userField_IMGUR dt {
display: none !important;
}
.thread_view dl.userField_IMGUR dd {
float: left !important;If you provide a link to your forum, I can have a look at your code and if you have done everything right btw.
Similar threads
- Question
- Replies
- 3
- Views
- 836