MediaSVI
Active member
I thought I would update this post to solved and thanks again for all the help.
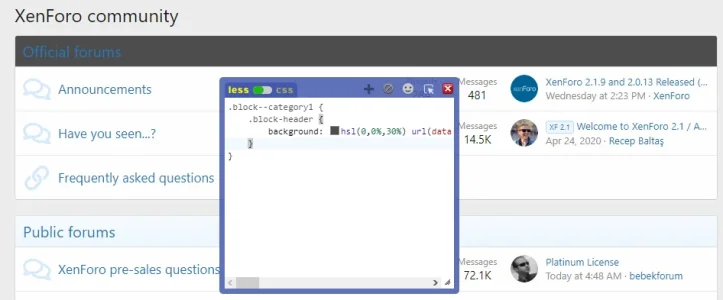
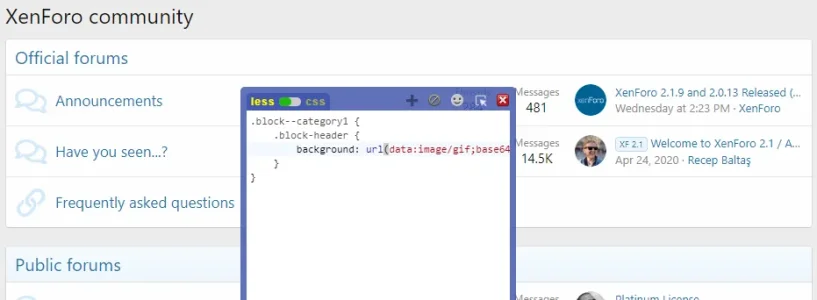
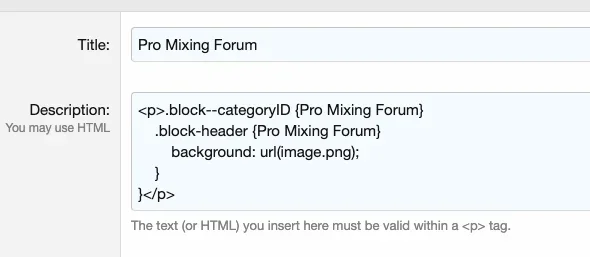
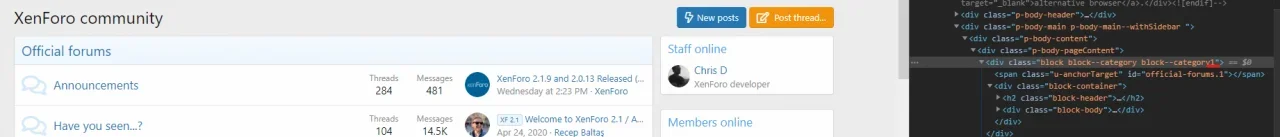
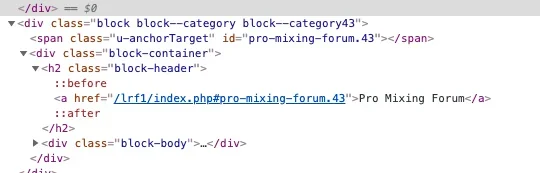
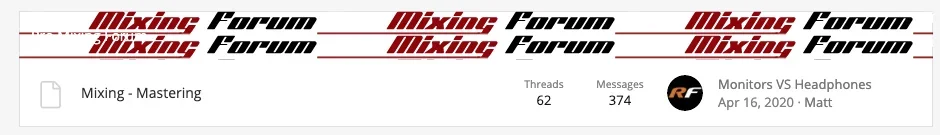
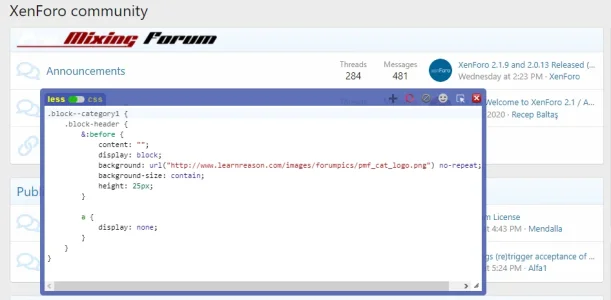
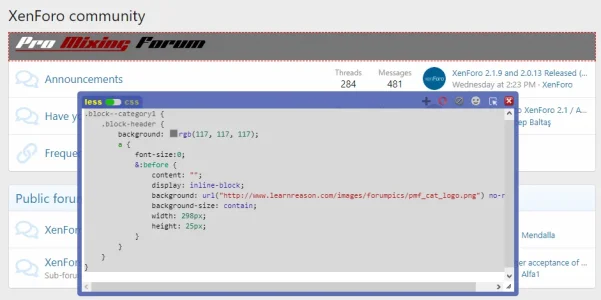
Here is the code that I used to put the image just on one forum category node. Everything in red is what you change. If you go through this thread you will find info the info to find the ID you need for the code.
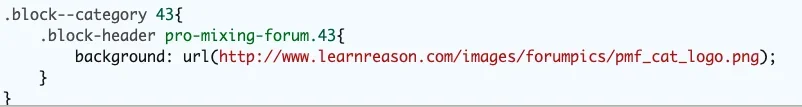
.block--categoryID .block-header a {
background: url(image URL here);
display: block;
width: 100%;
height: 25px;
background-repeat: no-repeat;
opacity: 1;
color: transparent;
}


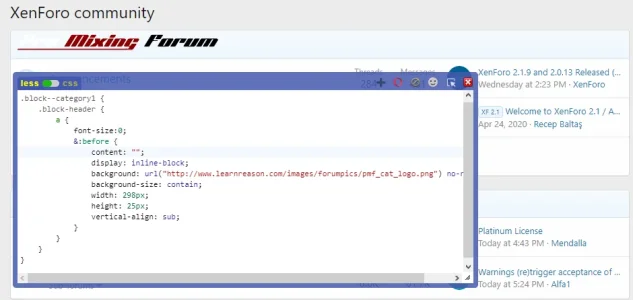
Here is the code that I used to put the image just on one forum category node. Everything in red is what you change. If you go through this thread you will find info the info to find the ID you need for the code.
.block--categoryID .block-header a {
background: url(image URL here);
display: block;
width: 100%;
height: 25px;
background-repeat: no-repeat;
opacity: 1;
color: transparent;
}


Last edited: