Cannabis Ape
Active member
To show what I mean I got some screenshots.
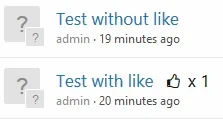
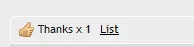
1, show amount of likes and list directly instead of names. Except I would like the word Likes x ,

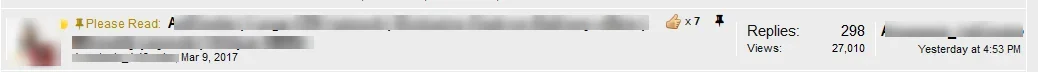
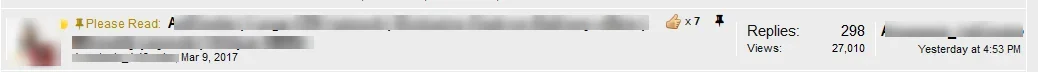
2, show the likes of the first post after the thread title in categories, before the sticky pin and eye if you follow.

3 I've been trying this unsuccessfully, can I separate the like button in a post and place it on the same line as the like bar that shows up after someone liked?
Cheers.
1, show amount of likes and list directly instead of names. Except I would like the word Likes x ,
2, show the likes of the first post after the thread title in categories, before the sticky pin and eye if you follow.

3 I've been trying this unsuccessfully, can I separate the like button in a post and place it on the same line as the like bar that shows up after someone liked?
Cheers.