Neil E.
Active member
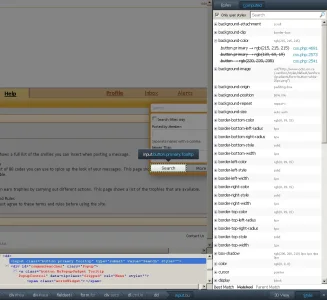
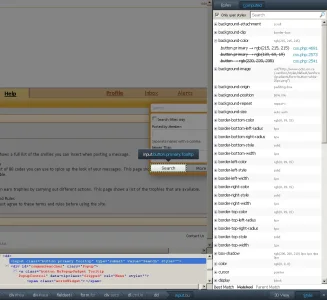
OK, so Im trying to figure out some stuff without relying on Jake "for everything". Right now I'd like to know how to make use of the browser functions "view source" and "inspect element". I'm hoping these can be used like a "navigation/colour chart". My image is for the search button. I want to learn how to find where the corresponding style properties are located. If my image is hard to read, can you provide a similar example for something that doesn't have it's own styling properties. Can any of this assist in finding something that does have styling properties?
EXTRA.css sure is handy, but finding stuff in the first place is tedious. What does css.php.4691 mean? How do you know which way things cascade? Why is some stuff "struck-through"?

EXTRA.css sure is handy, but finding stuff in the first place is tedious. What does css.php.4691 mean? How do you know which way things cascade? Why is some stuff "struck-through"?