vexx
Active member
Hey guys,
First of all, I'm sorry about the weird title, I'm not sure how to describe this small "problem". I've recently made my navbar sticky and while it's very good looking and functional, it has a small "bug". When you go to the latest post of any forum or to any other posts for that matter, since the bar is "position:fixed" it overlaps with the post text - you can't see the post you went to. Basically, my question is - is there any way in which I can move the position a bit higher?
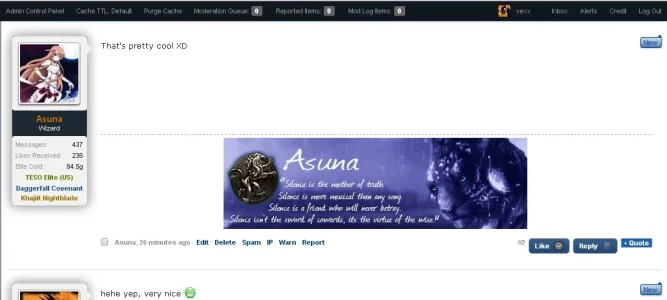
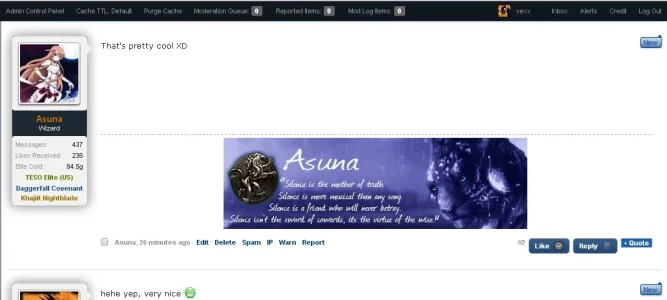
Here's how it is now, when you go to a post:

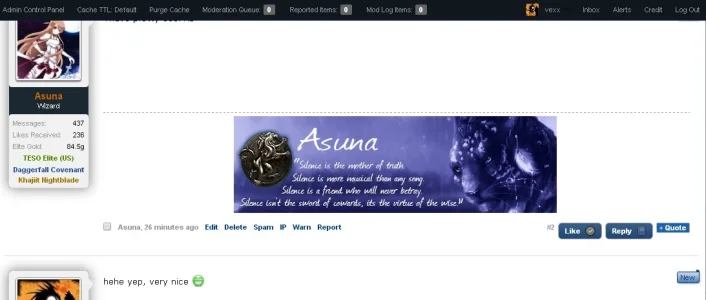
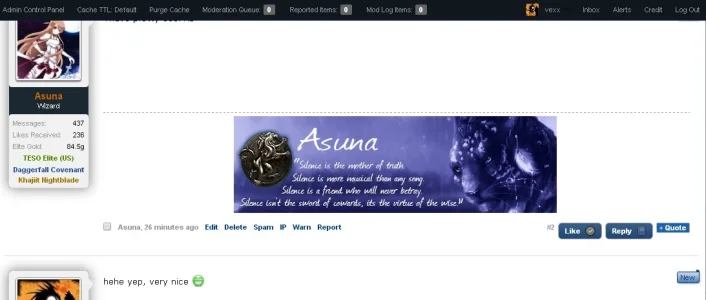
Here's how I want it to be

First of all, I'm sorry about the weird title, I'm not sure how to describe this small "problem". I've recently made my navbar sticky and while it's very good looking and functional, it has a small "bug". When you go to the latest post of any forum or to any other posts for that matter, since the bar is "position:fixed" it overlaps with the post text - you can't see the post you went to. Basically, my question is - is there any way in which I can move the position a bit higher?
Here's how it is now, when you go to a post:

Here's how I want it to be