[xFv]
Well-known member
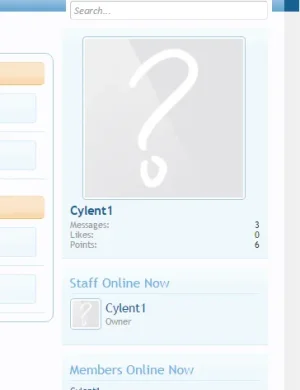
I sized up the visitor panel avatar by changing the "m" to "l" in message user info template.
My question now is, How can I center the username?
I have tried some css in extra.css but with no luck.
Here' what I have right now...
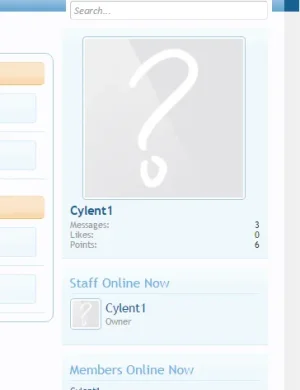
EDIT* I have figured it out hopefully!

My question now is, How can I center the username?
I have tried some css in extra.css but with no luck.
Here' what I have right now...
Code:
.sidebar .visitorPanel .avatar img
{Margin-left: 15px !important;}
.sidebar .visitorPanel .username h2
{text-align: center !important;}EDIT* I have figured it out hopefully!
Code:
.sidebar .visitorPanel .avatar img
{Margin-left: 15px !important;}
.sidebar .visitorPanel h2
{text-align: center !important;}
Last edited:
