Randall
Member
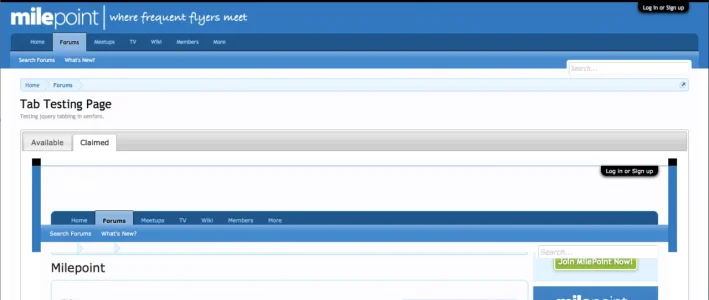
I'm just doing some playing around, tried to add a jquery tab in a page node and having an issue. When I browse to the page the tabs are there but in each tab it displays the home page. Not sure why that is happening, here is the code I have in the Template HTML of the page node. Anybody know why this is happening?
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#award_tabs" ).tabs();
});
</script>
<div id="award_tabs">
<ul>
<li><a href="#available">Available</a></li>
<li><a href="#claimed">Claimed</a></li>
</ul>
<div id="available">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris.</p>
</div>
<div id="claimed">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis.</p>
</div>
</div>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#award_tabs" ).tabs();
});
</script>
<div id="award_tabs">
<ul>
<li><a href="#available">Available</a></li>
<li><a href="#claimed">Claimed</a></li>
</ul>
<div id="available">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris.</p>
</div>
<div id="claimed">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis.</p>
</div>
</div>