InsertUserNameHere
Member
None of my CSS edits are working on "User name CSS" under user groups. I've tried this on the default and 2 custom themes.
Example 1 (Extra.css):
background-transparent on "user name CSS" for it to show.
Example 2 (Extra.css):
Why isn't anything working!?
Example 1 (Extra.css):
.username .style7 {
padding: 5;
font-family: Nintendoid1;
color: #eee;
font-size: 0.62em;
line-height: 1;
text-shadow: 0.06rem 0 0.06rem #ea36af, -0.125rem 0 0.06rem #75fa69;
letter-spacing: 0.125em;
animation-duration: 0.01s;
animation-name: textflicker;
animation-iteration-count: infinite;
animation-direction: alternate;
transform: translate(-20%, -20%)
}
background-transparent on "user name CSS" for it to show.
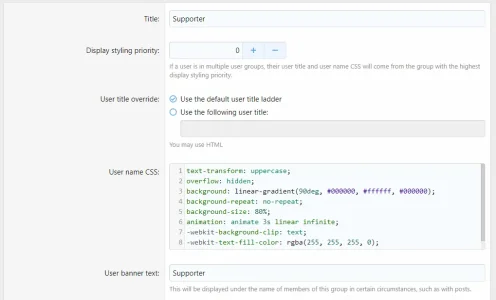
Example 2 (Extra.css):
@keyframes animate {
0% {
background-position: -500%;
}
100% {
background-position: 500%;
}
}
text-transform: uppercase;
overflow: hidden;
background: linear-gradient(90deg, #000000, #ffffff, #000000);
background-repeat: no-repeat;
background-size: 80%;
animation: animate 3s linear infinite;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255, 255, 255, 0);
Why isn't anything working!?