JDobbsy1987
Member
I have styled the "bbCodeBlock" to a dark format and just realised this same styling is applied to standard quotes too.
Is it possible to target the "Code" element and not the "Quote" element?
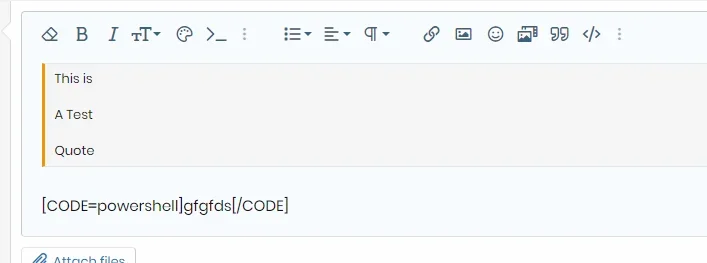
Editor:

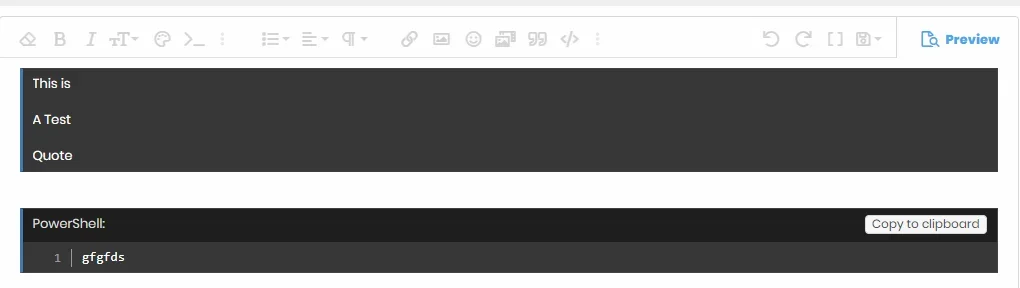
Preview

I would like the Quote to remain styled as it appears in the editor
Thank you
EDIT:
If it helps / makes a difference, to achive this i just changed this bit of the bb_code.less and set the light theme to be the same colours as a dark theme, just didn't realise that also affects normal quotes
Is it possible to target the "Code" element and not the "Quote" element?
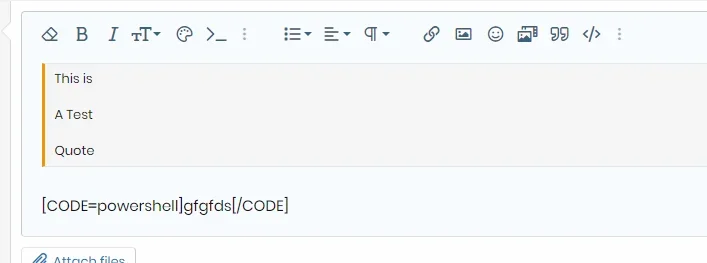
Editor:

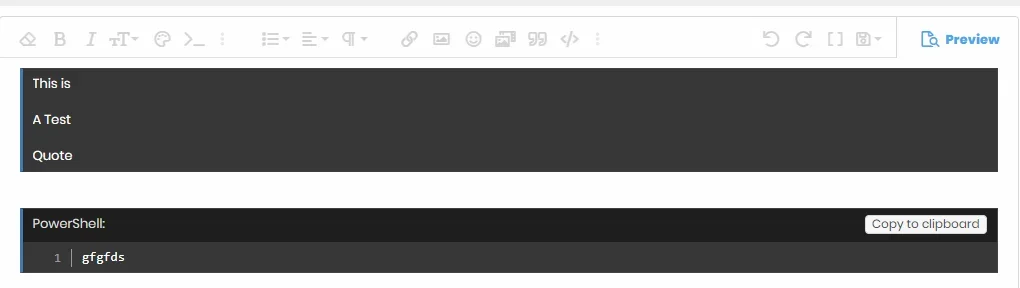
Preview

I would like the Quote to remain styled as it appears in the editor
Thank you
EDIT:
If it helps / makes a difference, to achive this i just changed this bit of the bb_code.less and set the light theme to be the same colours as a dark theme, just didn't realise that also affects normal quotes
CSS:
.prism-token
{
&.prism-comment,
&.prism-prolog,
&.prism-doctype,
&.prism-cdata
{
& when (@xf-styleType = dark) { color: #8292a2; }
& when (@xf-styleType = light) { color: #8292a2; }
}
&.prism-constant
{
& when (@xf-styleType = dark) { color: #f92672; }
& when (@xf-styleType = light) { color: #f92672; }
}
&.prism-tag
{
& when (@xf-styleType = dark) { color: #f92672; }
& when (@xf-styleType = light) { color: #f92672; }
}
&.prism-boolean
{
& when (@xf-styleType = dark) { color: #ae81ff; }
& when (@xf-styleType = light) { color: #ae81ff; }
}
&.prism-symbol,
&.prism-atrule,
&.prism-keyword
{
& when (@xf-styleType = dark) { color: #e6db74; }
& when (@xf-styleType = light) { color: #e6db74; }
}
&.prism-selector,
&.prism-function
{
& when (@xf-styleType = dark) { color: #e6db74; }
& when (@xf-styleType = light) { color: #e6db74; }
}
&.prism-deleted
{
color: #d44;
}
&.prism-inserted
{
color: #292;
}
&.prism-string,
&.prism-attr-value
{
& when (@xf-styleType = dark) { color: #a6e22e; }
& when (@xf-styleType = light) { color: #a6e22e; }
}
&.prism-number
{
& when (@xf-styleType = dark) { color: #ae81ff; }
& when (@xf-styleType = light) { color: #ae81ff; }
}
&.prism-attr-name,
&.prism-char,
&.prism-builtin
{
& when (@xf-styleType = dark) { color: #a6e22e; }
& when (@xf-styleType = light) { color: #a6e22e; }
}
&.prism-regex,
&.prism-important,
&.prism-variable,
&.prism-package
{
& when (@xf-styleType = dark) { color: #fd971f; }
& when (@xf-styleType = light) { color: #fd971f; }
}
&.prism-class-name,
&.prism-important,
&.prism-bold
{
& when (@xf-styleType = dark) { color: #e6db74; }
& when (@xf-styleType = light) { color: #e6db74; }
}
&.prism-bold
{
font-weight: bold;
}
&.prism-italic,
&.prism-constant
{
& when (@xf-styleType = dark) { color: #f92672; }
& when (@xf-styleType = light) { color: #f92672; }
font-style: italic;
}
&.prism-entity
{
cursor: help;
}
}
Last edited: