String Theory
Member
Hello!
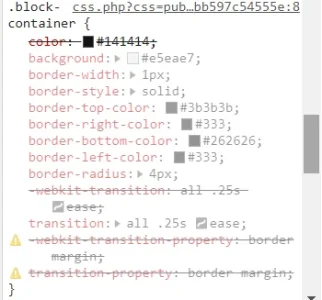
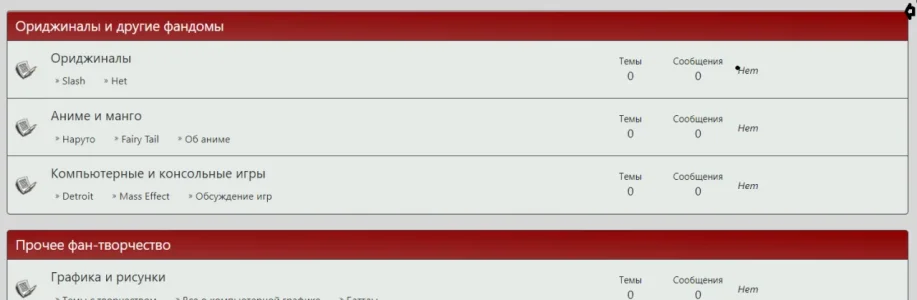
I've got this problem with block headers borders in Google Chrome and IE


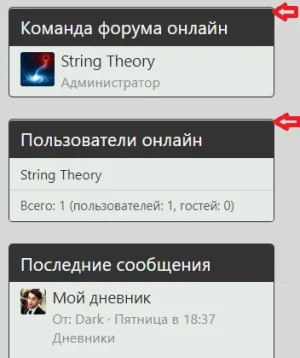
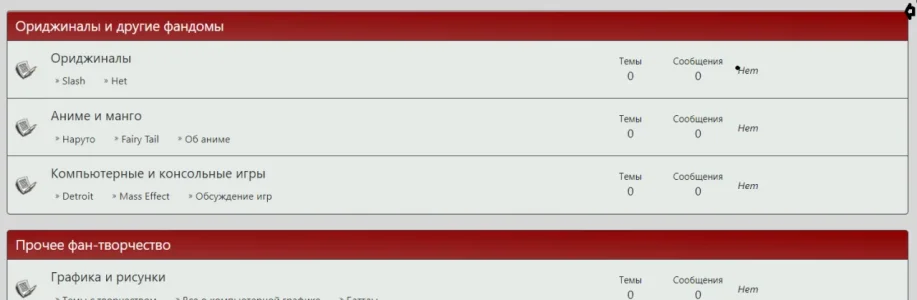
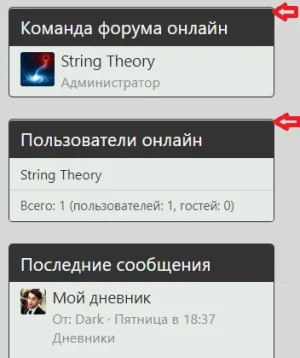
Some block headers look fine and others look like on the screenshots with these rips beetwen background and borders.
We're using the default style with some editing in extra.less.
There's no such a problem in Mozilla Firefox though.
So what's the solution for Chrome and IE?
I've got this problem with block headers borders in Google Chrome and IE


Some block headers look fine and others look like on the screenshots with these rips beetwen background and borders.
We're using the default style with some editing in extra.less.
There's no such a problem in Mozilla Firefox though.
So what's the solution for Chrome and IE?
Last edited: