B
bogus
Guest
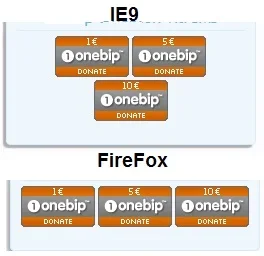
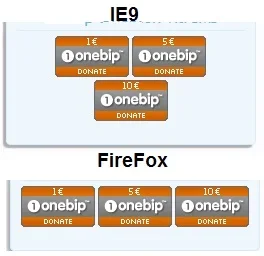
I am Trying to get 2 images into onw Row. It works in FF and Opera with no Problems, but in IE i get a linebreak and one of the images is in another Row

Here´s the css class i am using


Here´s the css class i am using
If i add width: 250px; the images are aligned to the right border, i have tried padding but without any successdiv.lms_Donate {
text-align: center;
}
