jacko
Well-known member
here is the code I got from AdTaily:
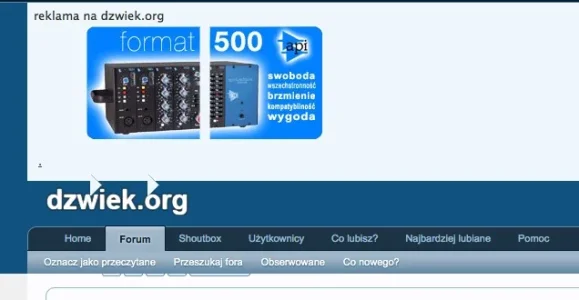
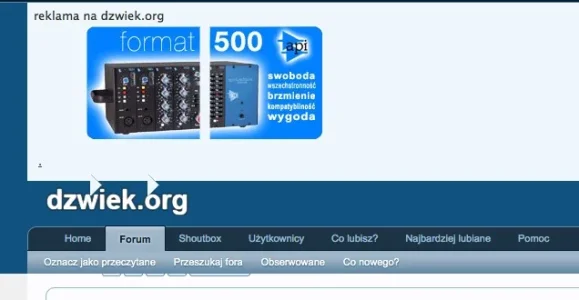
currently I have it pasted in ad_above_top_breadcrumb but I would like to have it moved to the ad_header so it would appear right next to the logo. Unfortunately pasting this code in ad_header places the adtaily box above the logo. The result doesn't look pretty:

What should I do to have the adtaily box placed on the right side of the logo?
Code:
<script type="text/javascript" id="AdTaily_Widget" src="http://static.adtaily.pl/widget.js#VO7wHR1JWDaxlIk"></script>
<noscript><a href="http://www.adtaily.pl">Efektywna reklama na forum sprzedawana za pomocą AdTaily</a>(PLALLADTAILY0002)</noscript>currently I have it pasted in ad_above_top_breadcrumb but I would like to have it moved to the ad_header so it would appear right next to the logo. Unfortunately pasting this code in ad_header places the adtaily box above the logo. The result doesn't look pretty:

What should I do to have the adtaily box placed on the right side of the logo?