ProCom
Well-known member
As I posted here, I'm in the process of converting a huge site to XF.
I also posted here asking for info about resizing uploaded pics.
Well, I have about 4 TB of images that I'm moving from my old host / site. A TON of the images are around 9mb in size.
We ran a bunch of tests on some big images and we’re going to run a script to resize and recompress all the huge files. This should save us a TON of space and bandwidth!
We’re using mogrify (script with ImageMagick) to do two things:
1. Resize images to a max of 2000 x 2000
2. Compress images to 85% quality
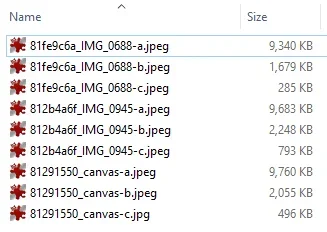
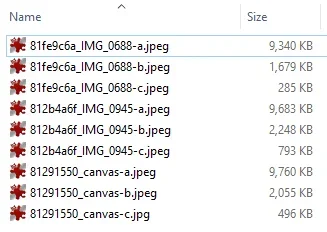
Check out the attached screenshot of 3 version of each file we tested:
a = full size original image
b = resized and default 92% compression
c = resized and 85% compression

So, we'll set the script to find all images over 3mb and resize them all down.
Incredible savings on sizes! Most went from 9mb down to around 500 kb!!!
I also posted here asking for info about resizing uploaded pics.
Well, I have about 4 TB of images that I'm moving from my old host / site. A TON of the images are around 9mb in size.
We ran a bunch of tests on some big images and we’re going to run a script to resize and recompress all the huge files. This should save us a TON of space and bandwidth!
We’re using mogrify (script with ImageMagick) to do two things:
1. Resize images to a max of 2000 x 2000
2. Compress images to 85% quality
Check out the attached screenshot of 3 version of each file we tested:
a = full size original image
b = resized and default 92% compression
c = resized and 85% compression

So, we'll set the script to find all images over 3mb and resize them all down.
Incredible savings on sizes! Most went from 9mb down to around 500 kb!!!