TheSalt
Active member
Hello Gang,
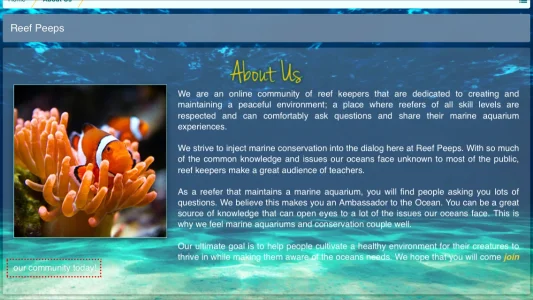
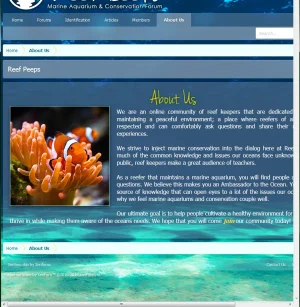
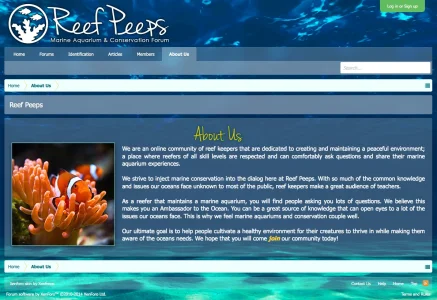
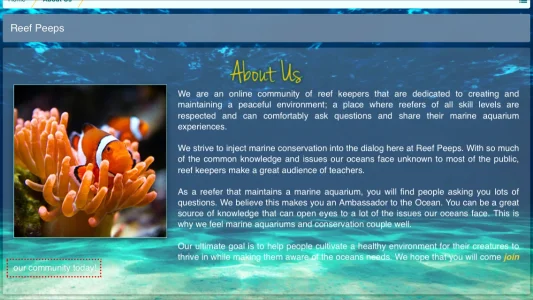
I have a HTML question. I did this little layout for an "about us page" I think I have it to where I want it but I noticed a small issue with how it looks on my phone. I'm floating the image but at the reduced size of mobile the text drop a line below the image. Is there a way to keep the text contained and still float the image using just HTML? Below is the code and a few a images of what is happening on my mobile browsers. I'm very new to coding.
Many thanks!
Nick
https://www.reefpeeps.com/aboutus/


I have a HTML question. I did this little layout for an "about us page" I think I have it to where I want it but I noticed a small issue with how it looks on my phone. I'm floating the image but at the reduced size of mobile the text drop a line below the image. Is there a way to keep the text contained and still float the image using just HTML? Below is the code and a few a images of what is happening on my mobile browsers. I'm very new to coding.
Many thanks!
Nick
https://www.reefpeeps.com/aboutus/
Code:
<div class="aboutus_welcome"; style="padding: 20px">
<p>
<body>
<center><img src="https://www.reefpeeps.com/images_about_us/about_us_142x51.png"/></center>
<font size="3">
<font color= "white">
<p align="justify">
<img src="https://www.reefpeeps.com/images_about_us/clownfish.jpg" style="float:left; margin:-6px 20px 30px 0; border:1px solid #94fef3; box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.5);" />
We are an online community of reef keepers that are dedicated to creating and maintaining a peaceful environment; a place where reefers of all skill levels are respected and can comfortably ask questions and share their marine aquarium experiences.
<br>
<br>
We strive to inject marine conservation into the dialog here at Reef Peeps. With so much of the common knowledge and issues our oceans face unknown to most of the public, reef keepers make a great audience of teachers.
<br>
<br>
As a reefer that maintains a marine aquarium, you will find people asking you lots of questions. We believe this makes you an Ambassador to the Ocean. You can be a great source of knowledge that can open eyes to a lot of the issues our oceans face. This is why we feel marine aquariums and conservation couple well.
<br>
<br>
Our ultimate goal is to help people cultivate a healthy environment for their creatures to thrive in while making them aware of the oceans needs. We hope that you will come<a href="http://www.reefpeeps.com/login/" style="color:#ffce2f; "><strong><b><em><i> join </i></em></b></a>our community today!
<br>
<br>
</p>
</font></body></div>