ActorMike
Well-known member
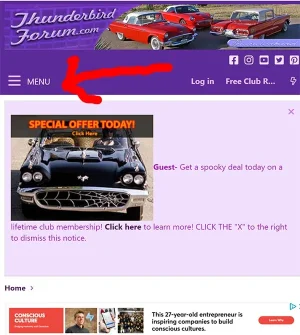
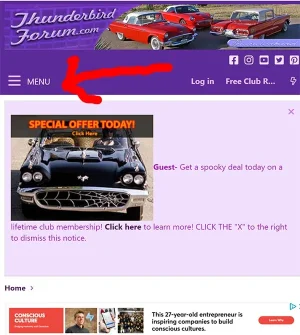
AB tests have shown that there are more clicks on a hamburger icon if it says "menu". Add this to your extra.less and change the color to whatever you need.
This changed a little in 2.2 so here is the newer CSS.

This changed a little in 2.2 so here is the newer CSS.
Code:
//Add Menu Text to Hamburger Icon
.p-nav .p-nav-menuTrigger::after {
content: "menu";
font-style: normal;
text-transform: uppercase;
font-size: 1.1em;
padding-left: 3px;
position: relative;
top: -6px;
color: #f2dfff;
}