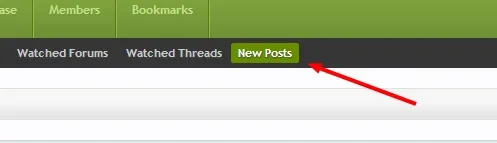
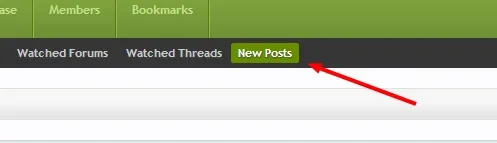
Like what @Shelley did on her forum:

Guest:

On her forum, she coded it like this:
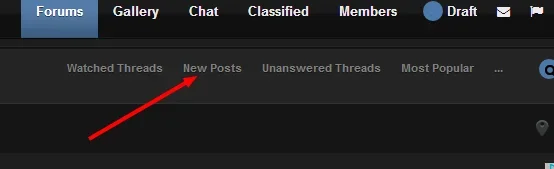
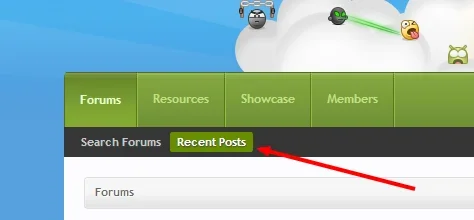
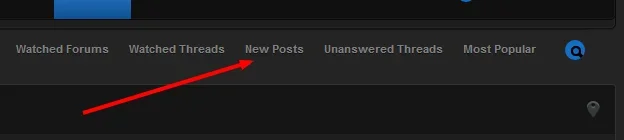
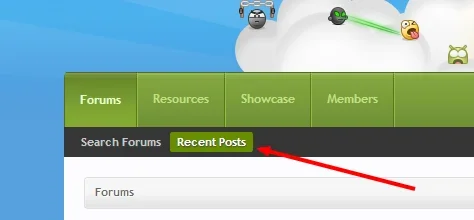
But I have different order of "Recent Posts/New Post" link on mine.
Member:

Guest:


Guest:

On her forum, she coded it like this:
Code:
.navTabs .navTab.selected .tabLinks.forumsTabLinks li:last-child a {
background-color: #688e00;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-khtml-border-radius: 2px;
border-radius: 2px;
color: white;
padding: 0 7px;
margin-top: 3px;
line-height: 20px;
}But I have different order of "Recent Posts/New Post" link on mine.
Member:

Guest:

Attachments
Last edited: