B
bogus
Guest
Hello i wanted to use the OverlayTrigger to show up the Credits in my Style but the Layer width is to "big" (red border part) and after 3 Hours now i still have no idea how to smaller it.
This is the Code, into the footer, i use
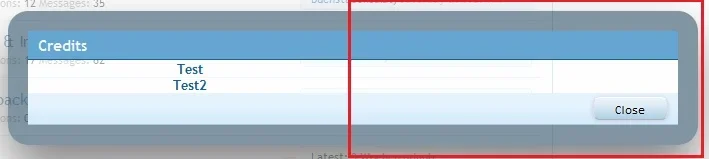
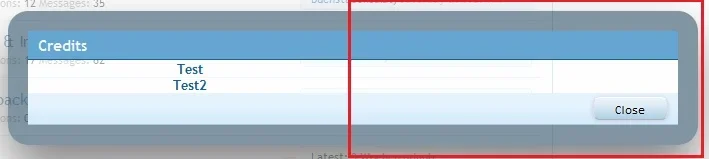
And this is what it looks like atm

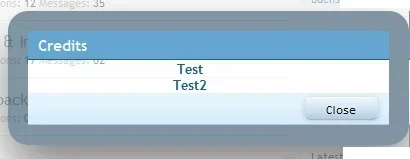
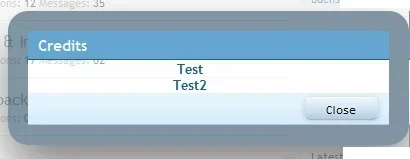
And this it should look like

You can watch it live here
Choose "repLica" in Style Chooser. Click to the arrow sign next to the xenForo copyrights
This is the Code, into the footer, i use
Code:
<div id="copyright">{xen:phrase xenforo_copyright} <a href="{xen:link 'Credits', '', 'selected='}" class="OverlayTrigger jumpMenuTrigger" data-cacheOverlay="true" title="Credits"><img src="styles/default/xenforo/widgets/quicknav.png" border="0"/></a></div>And this is what it looks like atm

And this it should look like

You can watch it live here
Choose "repLica" in Style Chooser. Click to the arrow sign next to the xenForo copyrights