Dennis Olson
Member
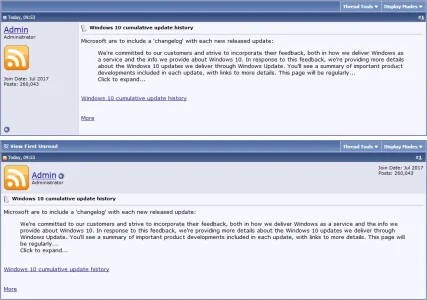
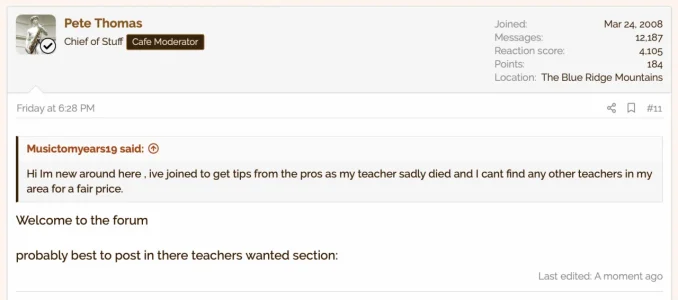
I need to know how to move the user information from the left of posts to on top of posts. It should span the entire width of the postbit.
Can someone tell me how to do that? I’m a brand new xenForo user.
Thanks!
Can someone tell me how to do that? I’m a brand new xenForo user.
Thanks!