Van Lansberg
Member
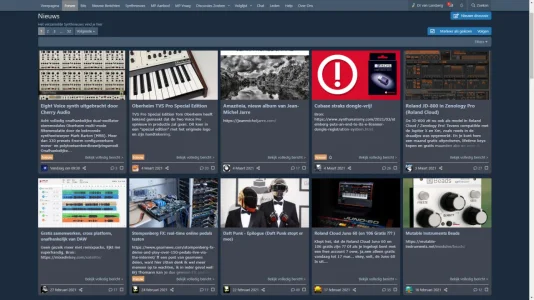
I am looking for a way to move article preview footers to the bottoms of their respective containers so they line up neatly. By default the .message--articlePreview .articlePreview-footer element is located relative to the preview text. I would like to have it a few pixels from the bottom of the article preview container.
Whenever I use position=absolute and bottom=10, all footers are moved to the bottom of the page instead of to the bottom of their container. I am a CSS noob and any help is highly appreciated.
Whenever I use position=absolute and bottom=10, all footers are moved to the bottom of the page instead of to the bottom of their container. I am a CSS noob and any help is highly appreciated.