You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How to fix this
- Thread starter iTuN3r
- Start date
Russ
Well-known member
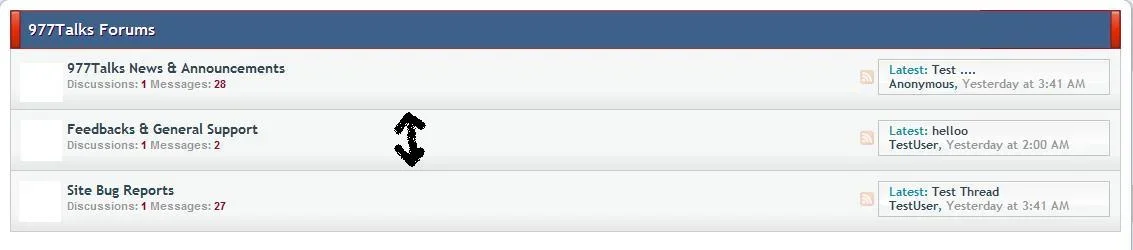
View attachment 6379
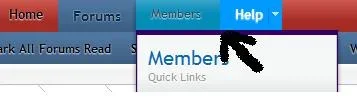
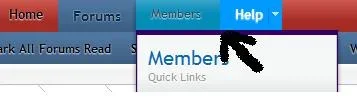
Was tweaking my test board noticed this issue Members and Quick Links are over lapped with the box area. How can i move both to center .
Sorry for the stupid question couldn't figure out
It would appear in your xenforo_sections.css - > .primarycontent
You removed the padding:
Code:
.primaryContent
{
@property "primaryContent";
background-color: @contentBackground;
padding: 10px;
border-bottom: 1px solid @primaryLighterStill;
@property "/primaryContent";
}Russ
Well-known member
Is there any other ways i can fix that without messing up this one
You could do a really cheap quick fix:
In navigation ->
Find:
Code:
<!-- members -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$tabs.members.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<li><a href="{xen:link members}">{xen:phrase registered_members}</a></li>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
<li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li>
</ul>
</div>
</li>
</xen:if>Replace with:
Code:
<!-- members -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<div style="padding:10px">
<h3>{$tabs.members.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<li><a href="{xen:link members}">{xen:phrase registered_members}</a></li>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
<li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li>
</ul>
</div>
</div>
</li>
</xen:if>You're basically adding in the padding div, the only problem is that the primarycontent is used in SOOO many different templates so removing the padding directly out of the .primarycontent {
could potentially cause for other issues that you may not see initially. Possibly* But I hope this helps.
Russ
Well-known member
GreatThanks that was good one . Gotta change too manythings when you want to have everything customized and it's pain in @$$ .
Looking at it I would highly advise against what you're looking to achieve, at least the route you're taking.
By removing the padding from primarycontent you'll have to fix the help tab, forums tab, the members page among many other places. The padding 10 adds some nice UI to the forums in most areas, if you're looking to keep the small spacing on the forums I would customize those specifically rather than the primarycontent.
iTuN3r
Well-known member
Looking at it I would highly advise against what you're looking to achieve, at least the route you're taking.
By removing the padding from primarycontent you'll have to fix the help tab, forums tab, the members page among many other places. The padding 10 adds some nice UI to the forums in most areas, if you're looking to keep the small spacing on the forums I would customize those specifically rather than the primarycontent.
Well if there's another way to keep small spacing on forums i wouldn't mind to go that way . Ye i noticed i did couples of changes already and looking on others and when doing so for forum tabs and coming back to forum page those shortcut links under forum Mark all forums read and other options seems hidden . Let me know if there's other way i can go around and keep the forum space small without touching Primary contents.
Russ
Well-known member
Well if there's another way to keep small spacing on forums i wouldn't mind to go that way . Ye i noticed i did couples of changes already and looking on others and when doing so for forum tabs and coming back to forum page those shortcut links under forum Mark all forums read and other options seems hidden . Let me know if there's other way i can go around and keep the forum space small without touching Primary contents.
Where specifically do you want the spacing to be reduced? The screenshots you gave I don't think are effected by primarycontent, but secondarycontent.
iTuN3r
Well-known member
Where specifically do you want the spacing to be reduced? The screenshots you gave I don't think are effected by primarycontent, but secondarycontent.
Yes i want to keep the way it is or little less then the forum is make no changes then how the screenshot .
Russ
Well-known member
Menu's are still not spaced, I don't think you added the padding back to the .primarycontent {Yup everything is same as before
iTuN3r
Well-known member
Menu's are still not spaced, I don't think you added the padding back to the .primarycontent {
Ah it's placed there now sorry about that .
Russ
Well-known member
Ah it's placed there now sorry about that .
Ok
For that fix in:
node_list.css
Find:
Code:
.nodeList .categoryForumNodeInfo,
.nodeList .forumNodeInfo,
.nodeList .pageNodeInfo,
.nodeList .linkNodeInfo
{
@property "primaryContent";
background-color: @contentBackground;
padding: 10px;
border-bottom: 1px solid @primaryLighterStill;
@property "/primaryContent";
padding: 0;
}Remove the padding: 10px
Should fix the problem without major style changes I believe.
Russ
Well-known member
I think anything past the initial padding is going to be the margins on the following items:Thanks(wondering if we can decrease the space little lesser)
Code:
.node .nodeText
{
@property "nodeText";
margin: 10px 270px 10px 56px;
@property "/nodeText";
}
Code:
.node .nodeIcon
{
@property "nodeIcon";
background: transparent none no-repeat center center;
margin: 10px 0 10px 10px;
float: left;
width: 36px;
height: 36px;
@property "/nodeIcon";
}
Code:
.node .nodeLastPost
{
@property "secondaryContent";
background: @primaryLightest url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 10px;
border-bottom: 1px solid @primaryLighterStill;
@property "/secondaryContent";;
@property "nodeLastPost";
font-size: 11px;
padding: 3px 10px;
margin: 10px;
border: 1px solid @primaryLighterStill;
border-radius: 3px;
position: absolute;
top: 0;
right: 0;
line-height: 14px;
white-space: nowrap;
word-wrap: normal;
overflow: hidden;
width: 210px;
height: 28px;
@property "/nodeLastPost";
}I'm not sure if there's a better way of doing this but those snippits are all in node_list.css and going through them and adjusting the margin on each one will allow you to decease it even more. On the top two:
Top Right Bottom Left
10px 270px 10px 56px;
Top Right Bottom Left
10px 0 10px 10px;
The third one is set all the way around with a solid 10px.
I explained this last part because you may just want to adjust your top and bottom margins, but for the spacing to adjust, if you change one of the top margins it will still stay with the max spacing so make sure to adjust all of the tops or all of the bottoms. I really hope this made sense...
iTuN3r
Well-known member
Looks like i missed something last night

When i take my pointer between two menus it highlights both ..what do i need to look to make small space between those two menus ...it's same on other sides with Alerts and Conversation .I am sorry for silly questions i tried looking for them but couldn't find it .
Thanks

When i take my pointer between two menus it highlights both ..what do i need to look to make small space between those two menus ...it's same on other sides with Alerts and Conversation .I am sorry for silly questions i tried looking for them but couldn't find it .
Thanks
Russ
Well-known member
In xenforo_popup.css
It's the border-top: 5px
Code:
.Menu
{
position: absolute;
z-index: 7500;
display: none;
min-width: 200px;
min-height: 60px;
*width: 200px; overflow: hidden;
border: 1px solid @primaryLight;
border-top: 5px solid @primaryLight;
background-color: white;
font-size: 11px;
box-shadow: 0px 5px 5px rgba(0,0,0, 0.5);
}It's the border-top: 5px
Similar threads
- Question
- Replies
- 3
- Views
- 41
- Replies
- 10
- Views
- 158
- Question
- Replies
- 1
- Views
- 48
- Question
- Replies
- 4
- Views
- 81